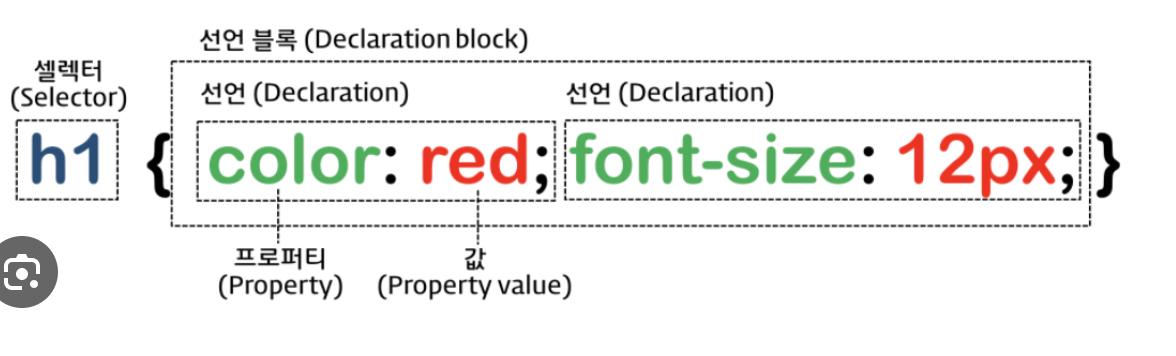
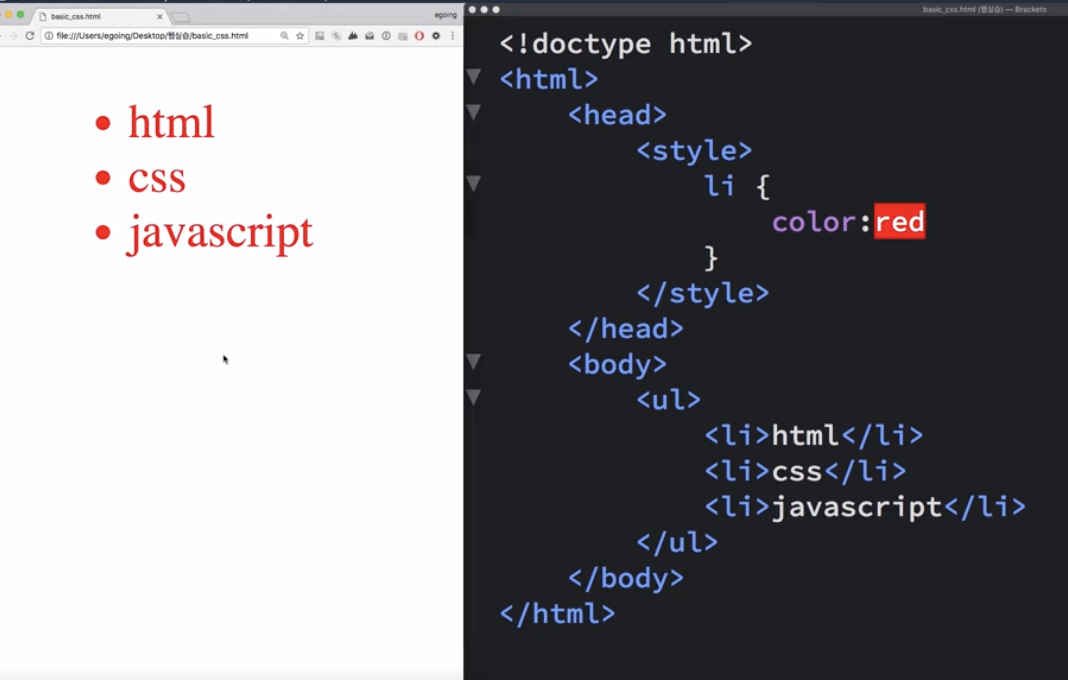
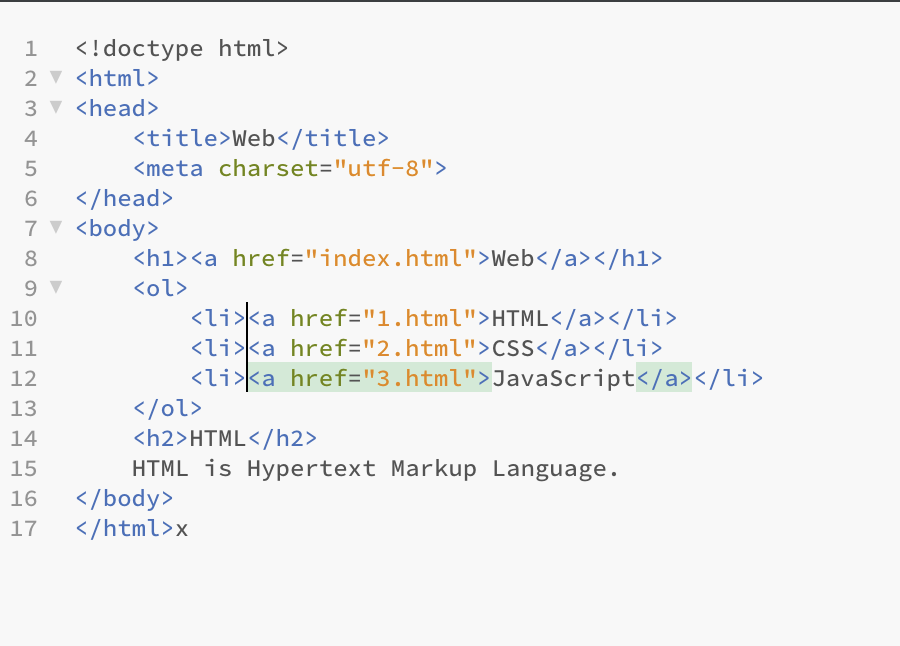
CSS - 웹페이지를 꾸며주는 언어 - 정보와 디자인의 엄격한 분리 - HTML의 본질: 정보(전자 출판을 위한 언어, 정보를 생산하고 보관하는 것) 선택자 선택자는 CSS의 주어. 어떤 태그를 디자인 하기 위해서는 디자인하려는 태그를 1. 선택하고 (선택자) 2. 선택한 대상에게 효과를 줘야 합니다 (선언) 선택자의 종류 (id) 많은 리스트 중에 하나만 수정하고 싶을 때 CSS를 html에 입력한다. CSS에선 #select로 받아준다. 부모 자식 선택자 1. ul li {} ul 아래있는 li에 모든 css 적용 2. ol>li {} ol의 자손들에게 적용, but 위의 사진은 ol이 2개 있기 때문에 아래 3번을 통해 해결 3. #lecture>li {} 가상 클래스 선택자 id 선택자, 태그 선..