고정 헤더 영역
상세 컨텐츠
본문


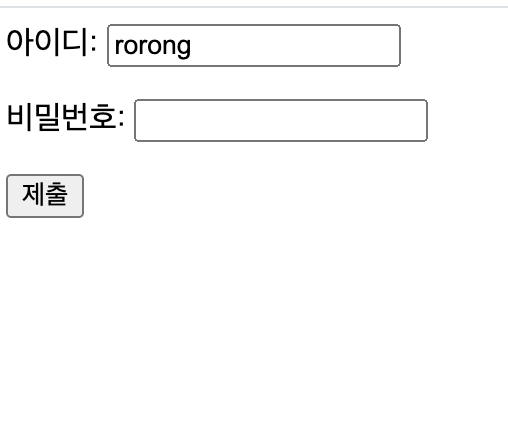
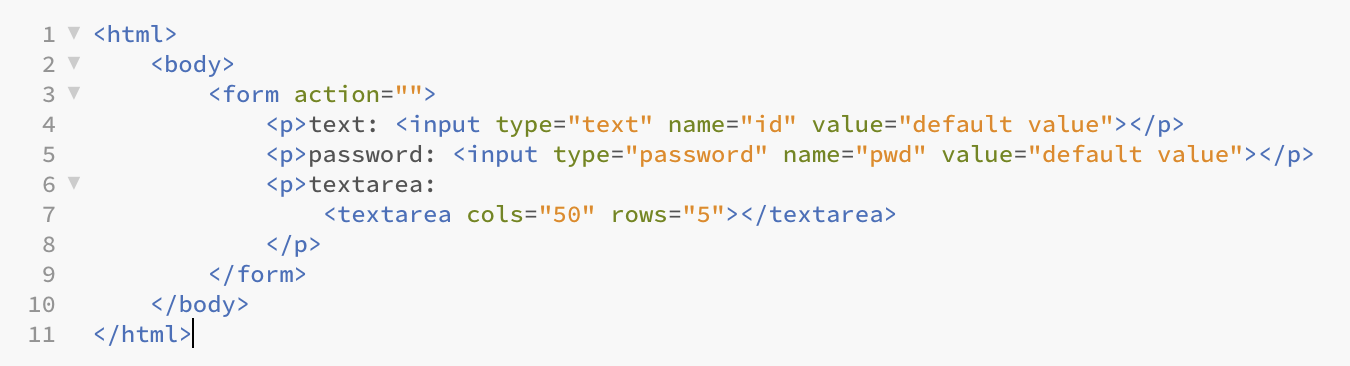
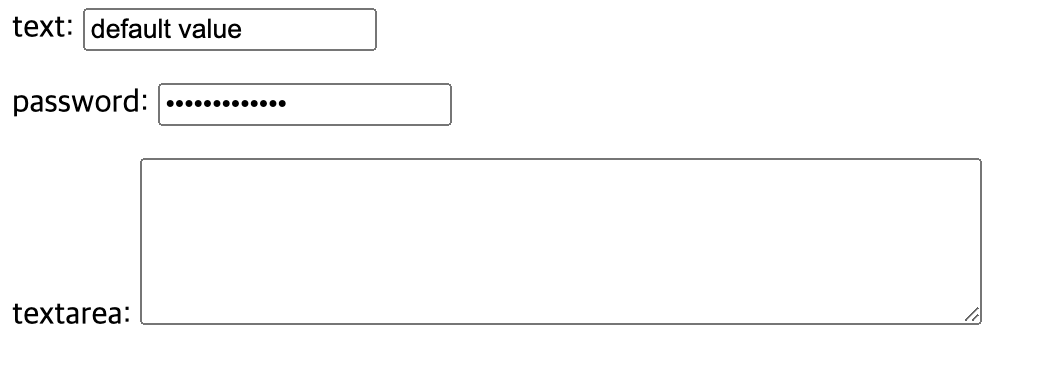
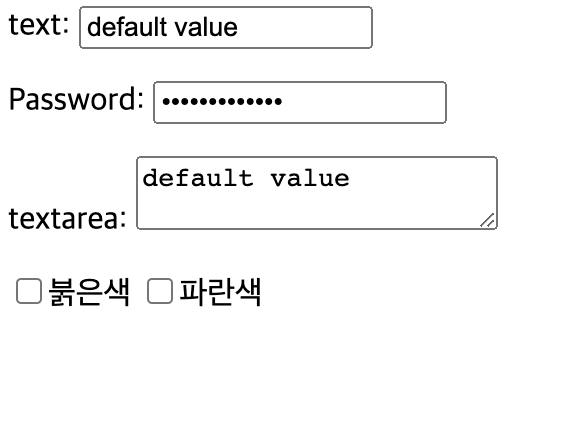
<input type ="text">
<input type="password"> : 비밀번호를 입력할 수 있다.
<textarea></textarea> : 텍스트를 길게 넣을 수 있다. (cols는 옆으로 커지는 것, row는 위로 커지는 것)


<input type="button">
<input type="submit">
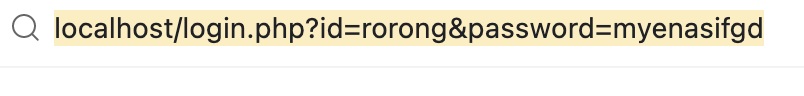
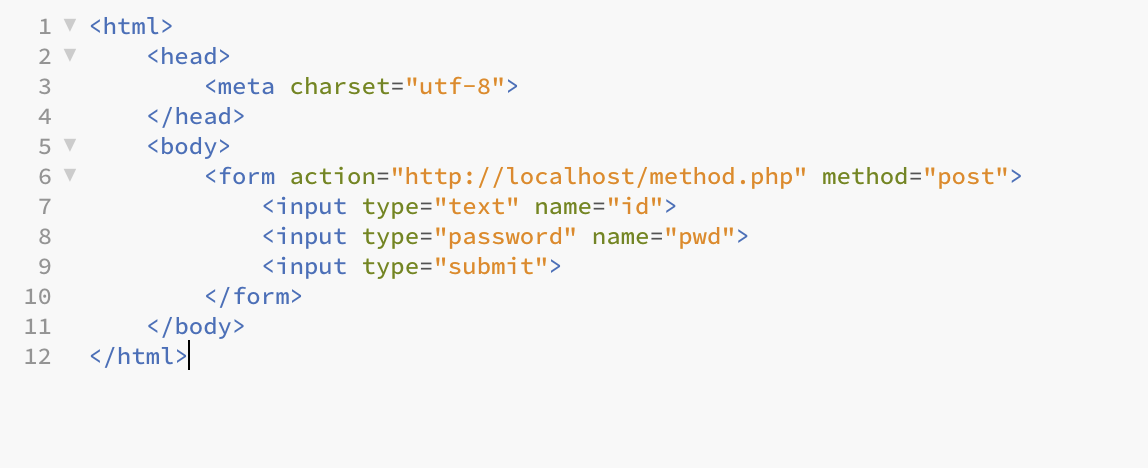
*name은 서버가 전송될 때 id, password로 전송된다.
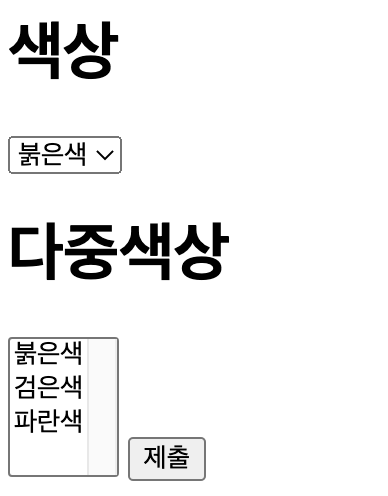
form: dropdown list
제한된 공간 안에서 여러개를 선택할 수 있게 하는 것.
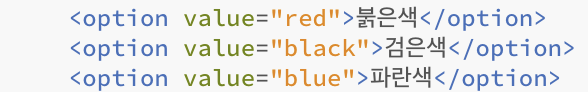
<select><option> </option></select>

왜 'value'를 사용할까? 사람들이 보기 편한 정보는 '붉은색', '검은색', '파란색'인데, 컴퓨터가 이해할 수 있는 정보는 'value'로 따로 알려준다.
*사용자가 여러개를 선택하고 싶을 땐 어떻게 해야할까?


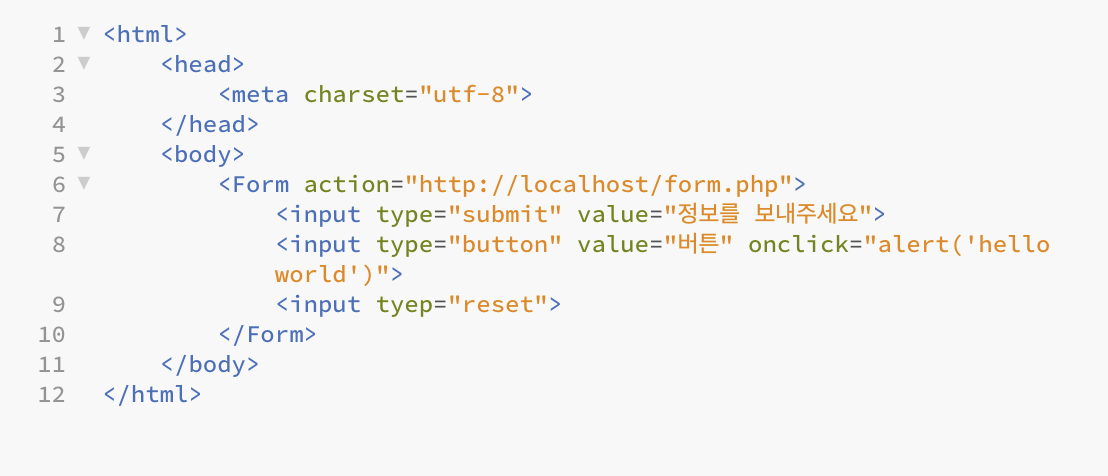
button
<input type="submit" value="정보를 보내주세요">
<input type= "button" value="버튼">


hidden field
<input type="submit" value="정보
label
정보로서의 가치를 높이는 태그 (컴퓨터에게 무언가의 이름표임을 알려주는 태그)


Method
서버와 관련
비밀번호처럼 중요한 정보를 감춰서 전송하는 것을 의미
*URL 뒤에 아무것도 붙지 않게 하는 방법

일반적으로 가리기 위해 method="post"를 쓴다. 반면 가리지 않고 싶을 땐 <method="post">를 쓴다.
파일 업로드
<body>
<form action="http://localhost/upload.php" method="post" enctype="multipart/form-data">
<input type="file">
<input type="submit">
</form>
</body>
*파일을 업로드할 땐 반드시 노란색 형광팬 태그들을 포함해주어야 한다.
'HTML&CSS' 카테고리의 다른 글
| HTML 잘 써먹기 (0) | 2023.09.18 |
|---|---|
| [HTML] 정보로서의 HTML (0) | 2023.09.16 |
| HTML - Table (0) | 2023.09.13 |
| CSS - CSS가 등장한 이유 (0) | 2023.09.02 |
| HTML - 서비스 하기 (0) | 2023.09.02 |





