고정 헤더 영역
상세 컨텐츠
본문
<p>태그는 단락 줄바꿈 가능
<br>는 앞뒤로 가두는 게 아니라 열리는 태그 하나만
<img> (닫을 필요 없다) => Ex) <img src="mg.jpg" width="100"; alt="용가리 이미지">
alt= alternative text (이미지가 안 뜰 때 대안의 문자로 뜬다.) alt는 꼭 쓰는게 좋다 !
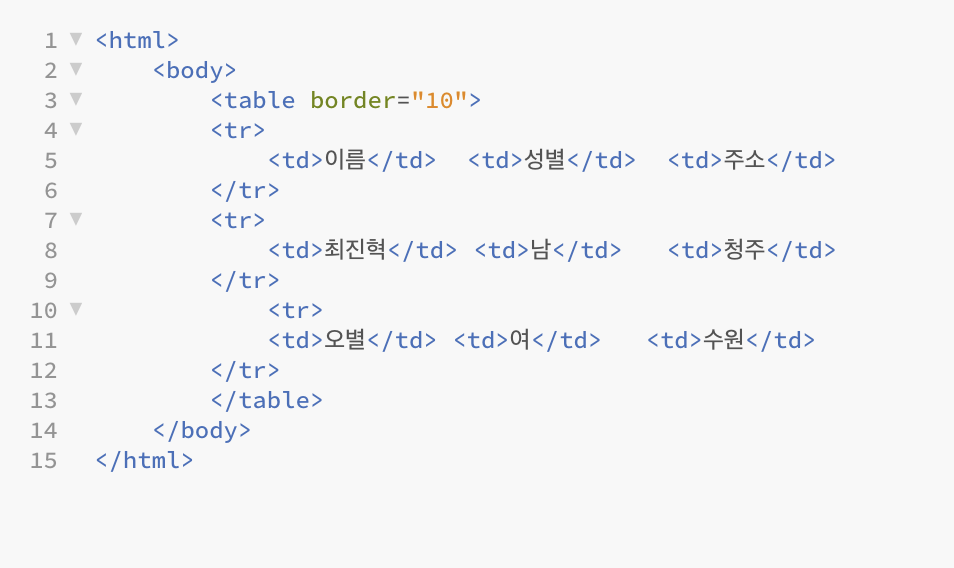
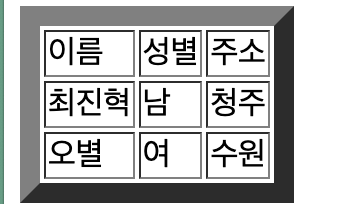
HTML - 표


<td> = table data
같은 행끼리는 그룹핑을 하기 위해 <tr>로 묶어 줘야 한다. 또, 그 <tr> 전체를 <table>로 묶어 줘야 한다.
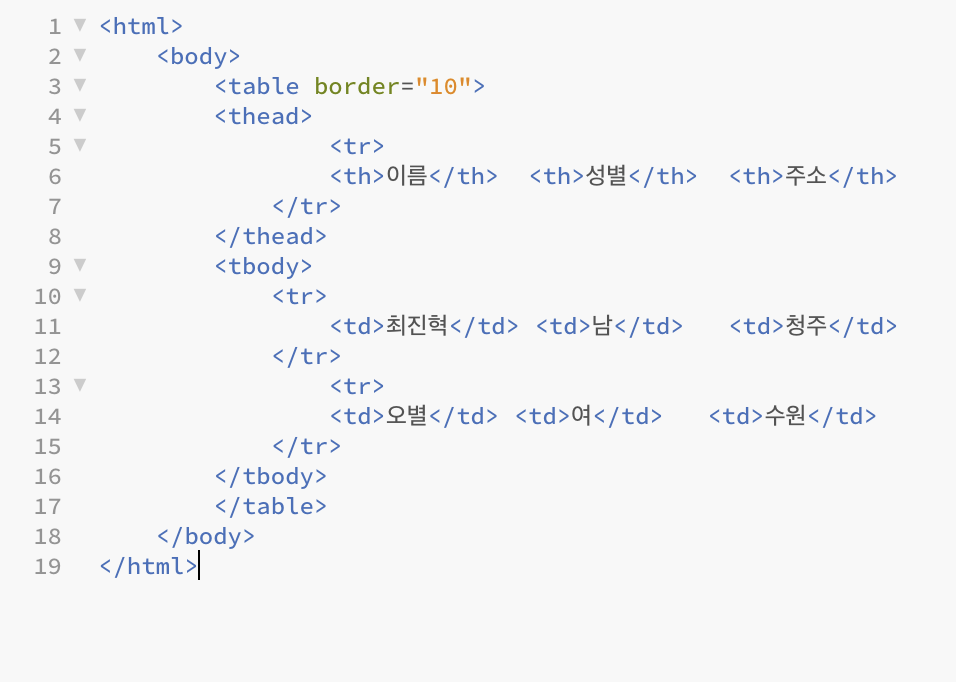
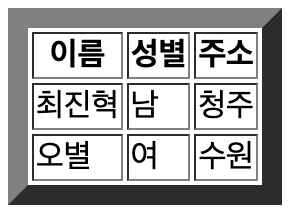
<thead> <tr> <td> </td> </tr> </thead>
td를 th로 표현할 수 있는데, 이런 경우 head임이 명확히 드러난다.
<tbody></tbody>


간단하게 총정리
<table>
<tr>: table row
<th>: table header
<td>: table data
<thead>: 테이블 헤더의 그룹화
<tbody>
<tfoot>
<thead> <tr> <th> </th> </tr> </thead>
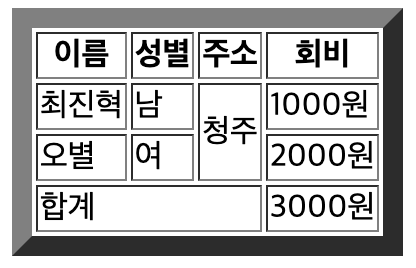
표 병합 rowspan
<td rowspan="2"> 병합될 td는 지워 없앤다.
<td colspan="3"> 병합될 td를 지워 없앤다. (row)로 되어있는 -> 자기 자신을 포함한 3임.


'HTML&CSS' 카테고리의 다른 글
| [HTML] 정보로서의 HTML (0) | 2023.09.16 |
|---|---|
| HTML-form (0) | 2023.09.15 |
| CSS - CSS가 등장한 이유 (0) | 2023.09.02 |
| HTML - 서비스 하기 (0) | 2023.09.02 |
| HTML의 기본 (0) | 2023.08.26 |





