반응형
1주차 - 6/28
6/28 SWOT 분석, 포지셔닝 맵
웹의 개념
- 월드 와이드 웹
- WWW, W3, 웹
웹의 특징
- 그림, 사진, 영상, 텍스트 등의 멀티 미디어를 하이텍스트 방식으로 연결
- HTTP의 특저 규칙에 따라 인터넷을 통해 문서 및 기타 웹 리소스에 참조
적응형 웹
- 특정 뷰포트 크기에 맞게끔 웹 페이지를 만들어서 별도로 제공
- 데스크탑과 모바일을 따로 만들어서 접속하는 디바이스에 맞게 랜딩되어지도록 설계된 웹
- 네이버
- 데스크탑 랩탑으로 진입시 naver.com 웹페이지를 보여주고, 태블릿 모바일로 진입 시 m.naver.com 웹 페이지를 보여줌. 서로 다른 URL -> 디바이스에 따라 화면을 대응
- 네이버는 1%일지라도 접속하는 인원이 많다보니, 제일 작은 모니터를 기준으로 만든다
반응형 웹
- 하나의 웹 페이지가 뷰포트의 크기에 반응하여 크기와 레이아웃이 그때그때 변경되는 디자인
- CSS에서 미디어 쿼리를 활용
- 최소 3개는 만든다

모바일 퍼스트
- 모바일 퍼스트 원칙의 반응형 웹사이트
- 현재의 모바일 유저가 많아져서 모바일을 기준으로 만든다
- 모바일 -> 테블릿 -> 웹
레이아웃 그리드 설정
- 코딩할 때 항상 짝수를 기준으로 숫자를 정해야 함
- Column Grid - 12 Count / Type - Stretch(반응형) / Margin(컨테이너 정한 후에 계산) / Gutter - 20(30)
- 컬럼의 갯수 - 반응형 웹에서는 12, 16을 많이 사용
- 컨테이너 - 디자인이 들어가는 영역, 서비스마다 다름. 디자이너가 서비스의 특성에 따라 다르게 정함
- 거터 - 디자인 컨셉에 따라 넓게 또는 좁게 설정
- 마진 - 전체 컨테이너를 정한 후에 계산. 1920 - 컨테이너 - 마진
- 테블릿
- Column Grid - 8 count / Type - Stretch(반응형) / Margin - 32 / Gutter - 20
- 모바일
- Cloumn Grid - 4 Count / Type - Stretch / Margin 16(20) / Gutter - 12
- 주의할 점
- Gutter - 홀수로 만들지 않는다. 코딩을 할 수 없다. 모바일 디자인에서는 8의 배수, 4의 배수가 좋다
- Gutter에 따라 스타일이 달라보인다. 디자인 컨셉에 따라 거터를 정해야 한다.
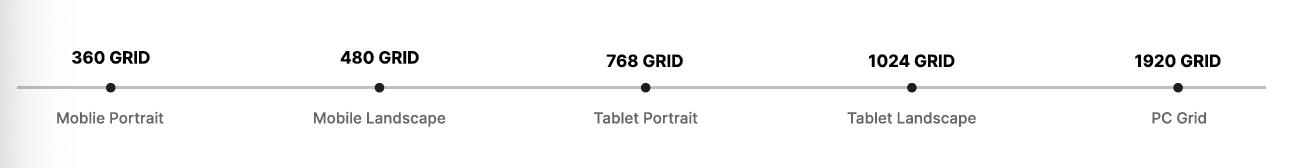
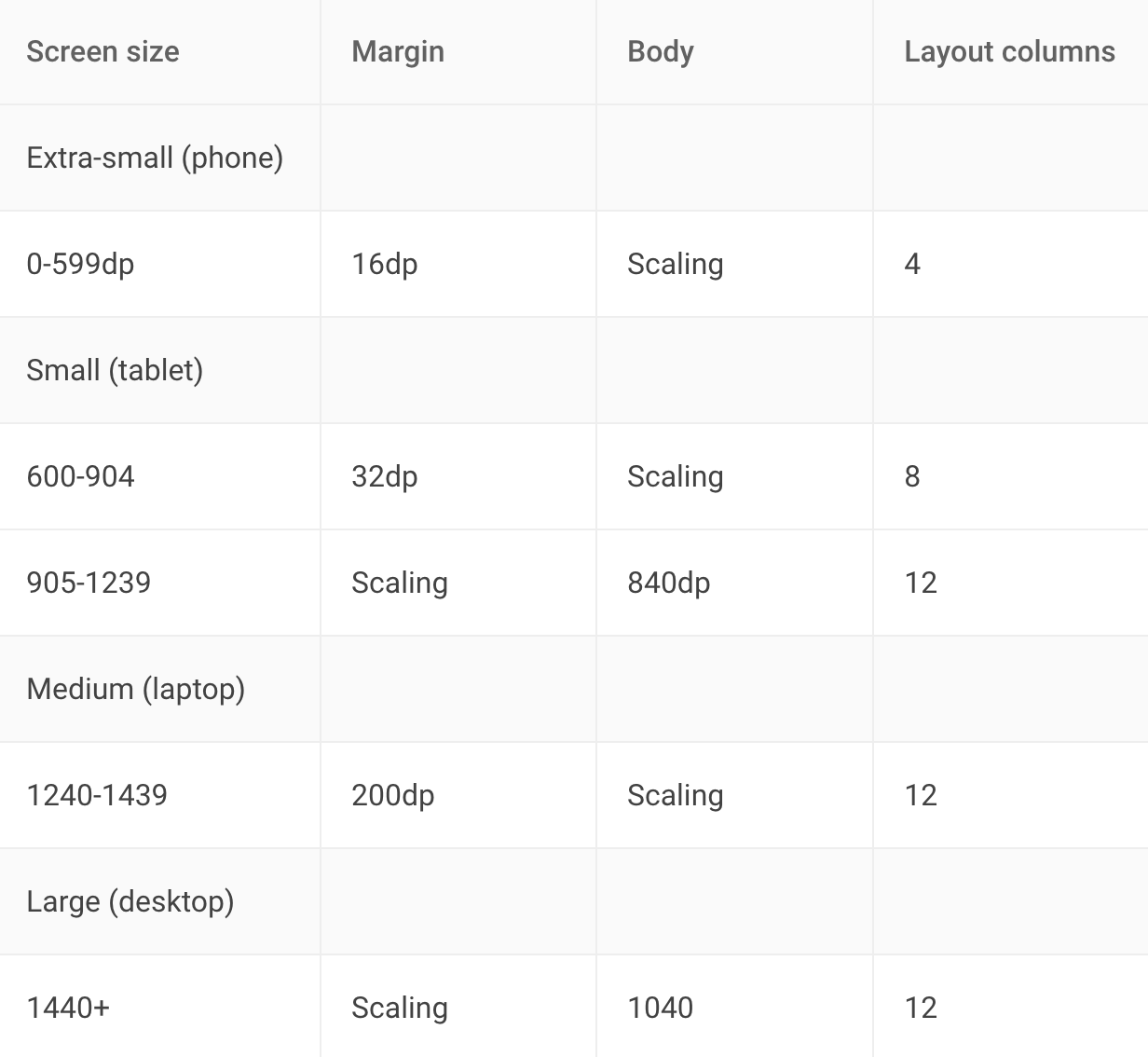
브레이크 포인트
- 반응형 웹 사이트를 설계하기 위해서 디바이스 크기에 따라 레이아웃이 변하는 기준점
- 모바일, 테블릿, 데스크톱 3개의 브레이크 포인트를 설정

https://m2.material.io/design/layout/responsive-layout-grid.html#breakpoints
플랫폼 선택은 어떻게 할까?
- 모바일 앱
- 스마트폰의 기능이 필요한 경우
- 개인 정보 보호 또는 보안이 필요한 경우
- 다양한 사용자 경험을 제공해야 하는 경우
- 웹
- 저렴한 개발 비용을 고려할 경우
- 빠르게 개발하고 배포해야 하는 경우
자기 SWOT
약점 (Weaknesses)
|
강점 (Strengths)
|
위협 (Threats)
|
기회 (Opportunities)
|
모바일 앱 선택과 실행
- 맥락 도구(Contextual Tool): 선택한 항목을 조작할 수 있는 기능이 나타난다
- 롱탭을 했을 때 선택 도구가 나타나는 방식
- 더 보기 아이콘
- 목록 내 활동(In line Action)
- 목록 옆에 기능이 있는 방식, 스와이프로 숨겨진 기능을 호출해서 더보기/플래그/삭제 기능이 나타난다
- 아이폰의 메세지, 카카오톡
- 툴바(Tool Bar)
- 옵션 메뉴(Option Menu)
- 주활동 버튼(Call to Action Button)
- UX 여정상 주 활동을 마무리 짓거나 특정 작업을 완료하는 중요한 버튼
- 다른 버튼보다 강조 되어야 하며 보통 가운데 크게 배치
- 다른 보조 보튼이 있을 경우네는 시각적으로 더 시선을 끌어야 함
- 쿠캣과 마켓컬리 모두 브랜드 컬러 사용
- 상태 변화 버튼
피그마 실습
- Constraints
- 프레임을 기준으로 X,Y 값을 가지는 것
- 반응형 디자인에 활용하기 좋다
- 텍스트를 길게 채워서 확인을 해볼 것
반응형
'UXUI' 카테고리의 다른 글
| 반응형 디자인 작업 (0) | 2024.12.09 |
|---|---|
| 디자인 시스템 (0) | 2024.12.06 |
| [유데미x스나이퍼팩토리] UI/UX 디자이너 인턴형 프로그램 5기 - 4주차(0723) (0) | 2024.07.28 |
| [유데미x스나이퍼팩토리] UI/UX 디자이너 인턴형 프로그램 5기 - 2주차(0701) (0) | 2024.07.01 |
| [유데미x스나이퍼팩토리] UI/UX 디자이너 인턴형 프로그램 5기 - 1주차 (0) | 2024.06.26 |