반응형
1주차 (6/24~6/28)
6/24 오리엔테이션
추후 일정
6/24 - 7/12 : 직무 교육
7/15 - 9/6 : 매주 월요일 (특강)
학습 일지 작성법
- 학습 과정을 돌아보고, 개선을 파악할 수 있기에 권장
- 직무 교육 기간: 매일 제출
- 인턴 기간: 총 8회 제출(기업에서 공개 가능한 범위 내에서)
- 보여주기 식이 아니라 내가 나중에 볼 수 있는 용도로 작성
필요 제출 서류
- 참여자격 확인서
- 참여신청서
- 개인정보 활용 동의서
- 신분증 사본 (.png형식만 인정) → PDF/HWP 형식 X
- 통장 사본
6/25 UX UI 이론
UX UI 디자인이란?
- 문제를 정의하고 해결방법을 도출하는 것
- UX - 사용자의 관점에서 좋은 경험을 제시하는 장치
- 사용자의 진짜 문제점과 니즈를 아는 것
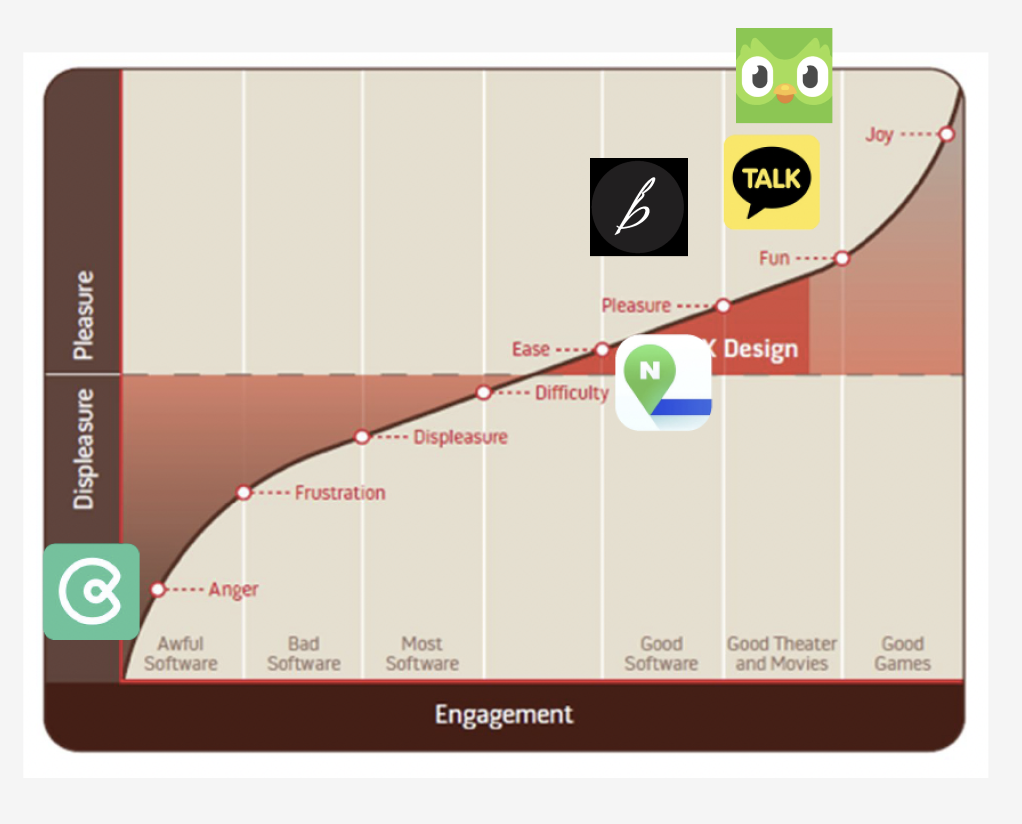
사용자 경험 단계
Anger: 감정 최악의 단계
- 우리은행 앱 - 가입 절차가 복잡하고, 오래 사용해도 각각의 위치를 차기 어려움
- Classting - 키패트가 올라갔을 때 기존에 나눈 문자가 가려짐
Easy: 구매가 간편한 단계
- vrew - 프리미어 프로보다 쉬움
Pleasure: 유쾌하고 상쾌한 경험을 주는 단계
- 치지직
Fun: 사용자에게 즐겁고 재미있는 경험을 주는 단계
- 틱톡
- 카카오톡
Joy: 만족을 넘어 사용자의 습관까지 바꾼 단계
- 에어팟

UX적 관점을 키우는 방법
- 온오프라인 제한을 두지 않고 이걸 왜 이렇게 만들었는지 고민하는 습관 들이기
- 카카오톡 선물하기 - 왜 만들었을까?
- 네이버 스마트 스토어 - 왜 만들었을까?
Golden Circle : 사이먼 사이넥 방법론
브런치
why - 서비스를 왜 만들었을까? 존재 이유 또는 신념
- 누구나 작가가 될 수 있게 하기 위하여
- 독자는 무수히 많은 콘텐츠가 범람하는 온라인에서, 보장된 글을 읽기 위해
How -목적을 실현하기 위한 행동(why를 달성하기 위한 방법)
- 누구나 브런치 작가를 신청할 수 있을 것
- 선정 절차가 있기에 독자는 어느 정도 양질의 글을 보장 받을 수 있을 것
What - 결과물(How를 실현하기 위한 구체적인 기능 또는 기술)
- 브런치 작가 신청 제도
UX 방법론
Waterfall (1970년 이후)
- 기획 - 디자인 - 개발
- 일련의 순서들이 순차적으로 진행
-> 신기술이 매번 등장하는 오늘날에는 한계가 있다.
Agile (2000년 이후)
- 큰 프로젝트를 조각조각 잘라서 빠르게 진행
UX UI 핵심 개념
픽셀 밀도는 디바이스에 따라 다 다르다.
애플의 아이폰 8의 시청거리를 30cm로 지정하고, 1인치당 326ppi
아이패드는 시청 거리를 40cm로 지정하고 픽셀 밀도 264ppi
목적에 맞는 해상도
- 해상도와 OS 사용 현황등 웹 트래픽 분석 사이트 참고 https://gs.statcounter.com/
- 디자이너는 목적에 맞는 해상도를 설정한다.
- 기준: 최신 디바이스 보급률 - 디바이스 크기 - 사용자 연령 - 브라우저 - 국가별 - 디바이스 선호도
이미지 저장 방식
- Bitmap : 포토샵
- Vector : 피그마, 일러스트레이터(더 많이 사용)
색상 모드
- RGB - 웹, 앱 디자인으로 사용
- CMYK - 인쇄 디자인으로 사용
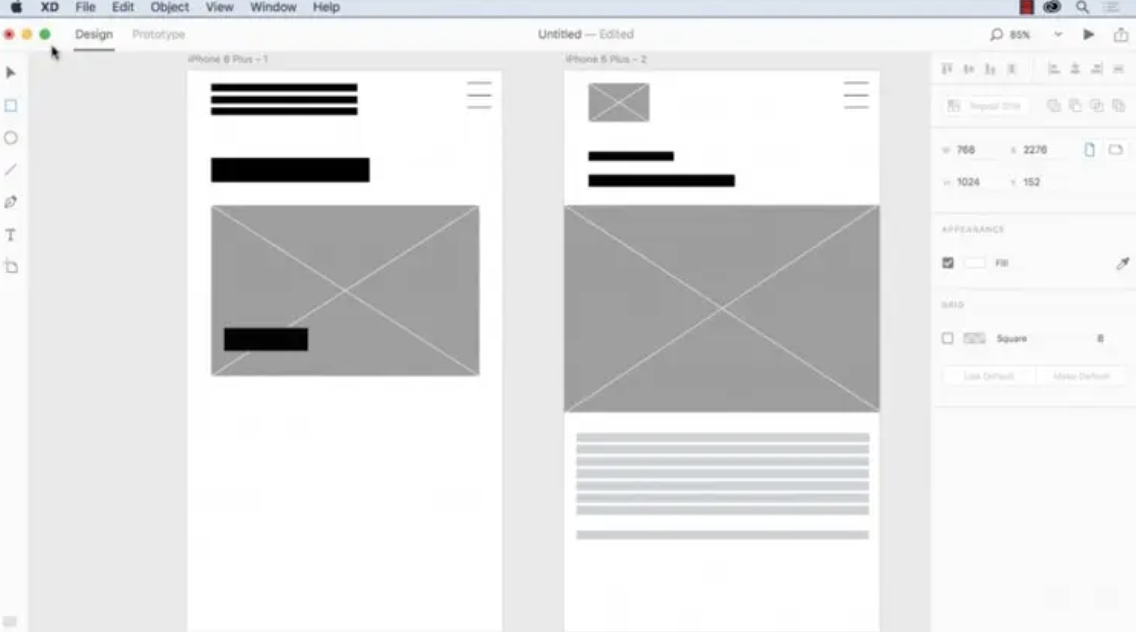
와이어프레임
- 앱사이트의 구조와 기능을 파악할 수 있는 설계 도면

프로토타입
- 디자인이 완성된 이후 개발 전에 실제와 비슷하게 테스트 하는 것
해상도와 픽셀 밀도 측정
UhBee's RESOLUTION LAB
uhb.kr
회사 준비 방법
- JD를 읽고, 회사에 맞게 포트폴리오 준비하기
- 롤과 우대사항을 뜯어보기 -> 이 회사에서 어떤 일을 하는지 파악할 수 있다.
피그마 사용법
- 프레임으로 포지션 잡아주기 (그룹화 X)
피그마 단축키
- 플러그인 : shift + i
- R : 사각형
- O : 원형
- 면과 선의 색상 변경 : shift + x
- command + R
- layout은 컬럼으로 그리드를 만들어준다. 모바일 일반적으로 count 4, margin 16, gutter 12
- 데스크탑
count 12, gutter 20, margin
프레임 크기 - 컨테이너 = 마진
1920-1280= 640/2
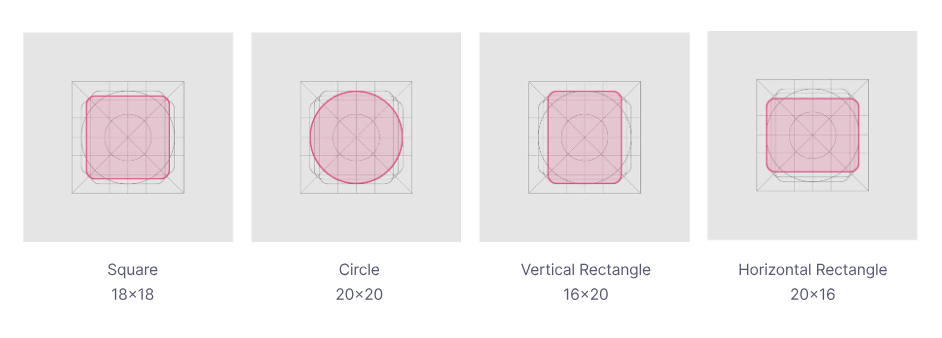
실습: 아이콘 만들기
- 기본적인 크기는 24px, 마진 4px을 주기 때문에 20px
- 아이콘의 형태에 따라 일관된 시각적 비율을 유지한다. - 원형은 시각 보정을 위해 좀 더 크게 만든다.

- 최종 땐 플래튼 하기 : command + E
- 서비스를 추구하는 방향에 따라 round로 하기도, 각이 진 형태로 하기도 한다. - 동일한 스타일, 굵기 등 일관되어야한다.
- 디자이너는 무조건 가운데 정렬에 의지하기보다 시각적 보정을 해주어야 한다.
- Touch Area 사용자가 터치하는 부분을 고려해야 한다.
6/26 USER
USER란?
- 우리의 서비스를 사용하는 사람
경험 요소
- What 과 How 로 구분
- What: 정보, 기능, 형태
- How: 이용과정, 절차, 안내
좋은 사용자 경험이란?
- 고령의 사용자는 지나치게 많은 인포그래픽을 지양할 것
- 서비스 이용 흐름이 자연스러우며 다음을 예상할 수 있는 것
- 결과가 명확하고 세심하게 전달되는 것
- 서비스의 정체성이 명확하게 드러나는 것
- 사용자가 서비스의 목적 달성을 쉽게 이루는 것
UX 피라미드
- 유용성(What에 가까움)
- CTA
- 다단계 프로세스에 진행률 표시
- 필요할 때 정렬 및 필터링 기능(쇼핑앱에서 가격순, 판매순 등)
- 추가 기능을 중지, 건너뛰기
- ex) 네이버 지도 - 지도를 확인할 수 있음은 물론 예전에 방문한 장소, 날짜 등을 확인할 수 있음 / 저장한 장소와 경로로 나누고 폴더별로 찾아볼 수 있음 / 지도만 제공했을 때 보다 훨씬 더 유용함을 전달.
- 신뢰성
- 최신 데이터인가?
- 사용성
- 제품을 사용하는데 불편함이 없는, 쉽다, 직관적이다. - 카카오뱅크 추천(강사님 픽) 토스는 애니메이션이 너무 과도해서 시각적인 피로도가 있다. 좋은 친구이지만 약간 부담스러운?
- 편의성
- 쉽고 직관적인것을 넘어서는 편리함
- 사용자가 목적을 달성하는 노력을 줄여주거나, 기대에 충족하거나 개인화/추천/즐겨찾기/SNS 기능(반드시 추가)
- ex) 항공권에서 싸게 구매할 수 있는 방법 찾기
- 에어프레미아(강사님 픽)
- 감성
- 서비스가 좀 더 매력적이고, 사용자들이 재미있게 느끼게 하는 것이 목적
- 촉각 전환, 재미있는 애니메이션, 제스처 명령, 고해상도 이미지, UX 라이팅
- ex) CU 아이들이 좋아하는 감성, UI가 움직인다
- 의미성
- 서비스를 단순 기능성이나 일회성이 아닌 계속 참여하고, engaging 할 수 있게 만드는 것
UX 구성 요소
- 동기
- 왜 사용하는가?
- 행동
- 고충(pain point)
- 서비스 만족도를 위해 고충 해결은 중요하다
- 니즈(Needs)
- 고충까지는 아니지만, 만족도를 높일 수 있는 UX의 구성 요소
- 신기술과 트렌드에 민감
- 태도
- 서비스에 대한 긍정적, 부정적 신호
UX 기획은 왜 하는 것일까?
- Double Diamond Process
- 무엇이 문제인가? 최신 트렌드, 경쟁사 서비스, 사용자들이 진짜 생각하는 고충
- 데스크 리서치의 유용성
피그마 실습
- Local styles - 색상 지정(색상이 너무 많으면 각각의 색상을 그룹화할 수 있다.)
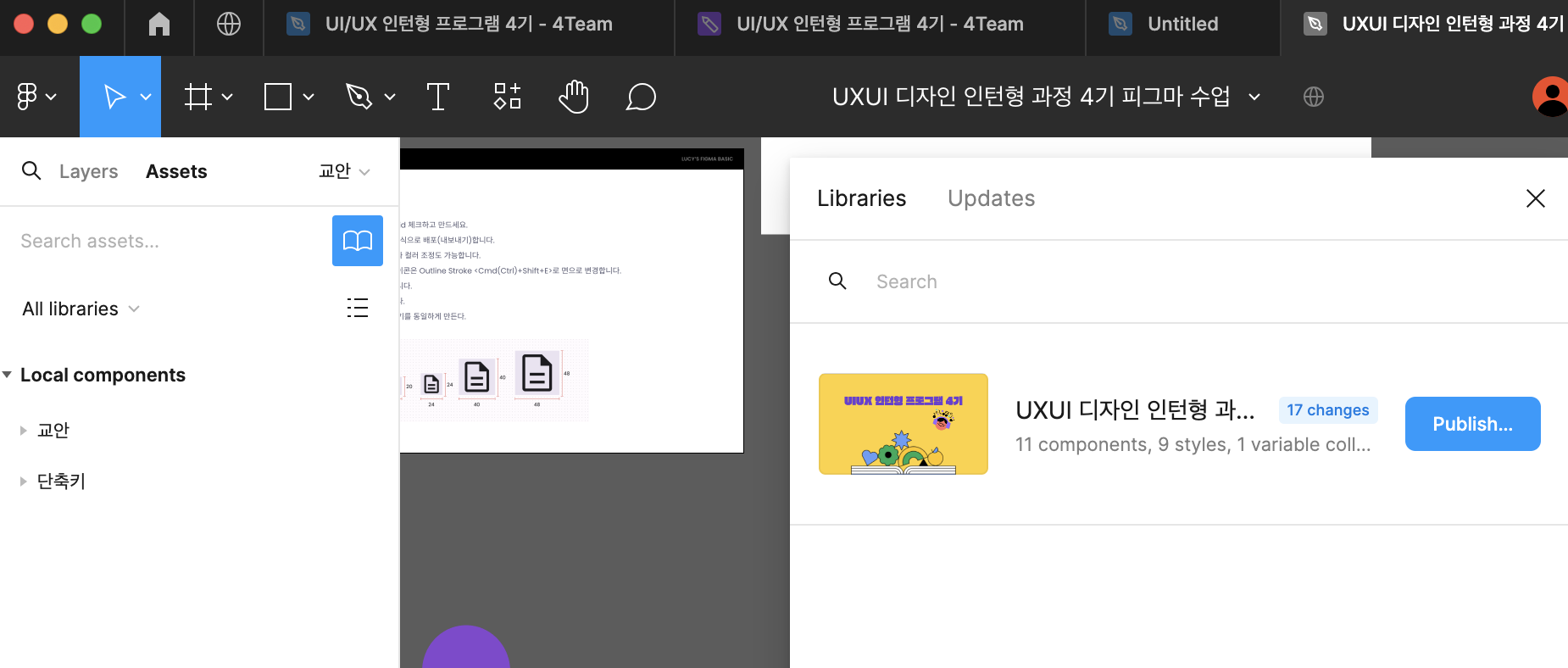
- 피그마 배포 방법 Assets -> 책 모양 아이콘(라이브러리) -> publish

오늘 할일
- 대스크리서치, 경쟁 앱 리서치
- 디스코드 조사
실습
- 프로젝트의 경험 요소를 찾아보자
반응형
'UXUI' 카테고리의 다른 글
| 반응형 디자인 작업 (0) | 2024.12.09 |
|---|---|
| 디자인 시스템 (0) | 2024.12.06 |
| [유데미x스나이퍼팩토리] UI/UX 디자이너 인턴형 프로그램 5기 - 4주차(0723) (0) | 2024.07.28 |
| [유데미x스나이퍼팩토리] UI/UX 디자이너 인턴형 프로그램 5기 - 2주차(0701) (0) | 2024.07.01 |
| [유데미x스나이퍼팩토리] UI/UX 디자이너 인턴형 프로그램 5기 - 1주차(0628) SWOT 분석, 포지셔닝 맵 (0) | 2024.06.28 |