반응형
개념 📃

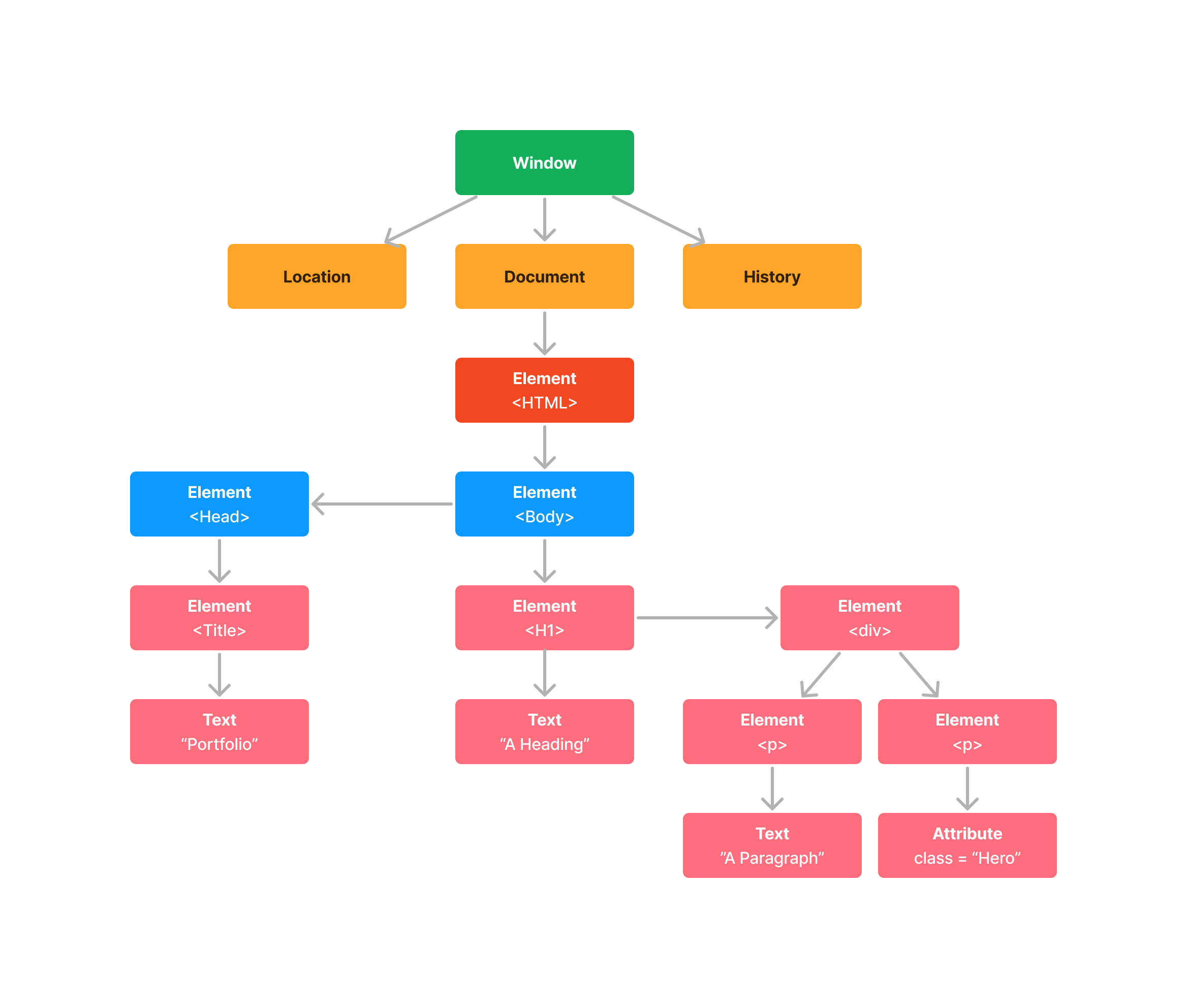
Vanilla JS를 능숙하게 다루기 위해서는 DOM을 조작하는 방법을 알아야 한다.
활용 예시 🪄
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Entendendo o DOM (Document Object Model)</title>
</head>
<body>
<div class="container">
<h1><time>00:00:00</time></h1>
<button id="start">Start</button>
<button id="stop">Stop</button>
<button id="reset">Reset</button>
</div>
</body>
</html>
getElementById()
const myStart = document.getElementById('start');
이 메서드는 전달된 이름 id가 포함된 엘리먼트를 반환. id는 고유해야하기 때문에 원하는 요소를 가져오는 데 매우 유용.
getElementByClassName()
const myContainer = document.getElementByClassName('container');
이 메서드는 전달된 특정 이름 클래스를 포함하는 모든 요소의 HTMLCollection을 반환.
querySelector()
const resetButton = document.querySelector('#reset');
괄호 속에 제공한 선택자와 일치하는 문서 내 첫번째 element를 반환.
querySelectorAll()
const myButtons = document.querySelector('#buttons');
괄호 속에 제공한 선택자와 일치하는 문서 내 모든 element를 반환.
반응형
'Javascript' 카테고리의 다른 글
| 자바스크립트의 기초 (데이터 타입과 함수) (0) | 2024.06.11 |
|---|---|
| 배열 메서드 변형 (0) | 2024.03.24 |
| 배열 메서드 순회와 탐색 (0) | 2024.03.24 |
| 배열 메서드 요소 조작 (0) | 2024.03.24 |
| async/await (0) | 2024.02.20 |