반응형
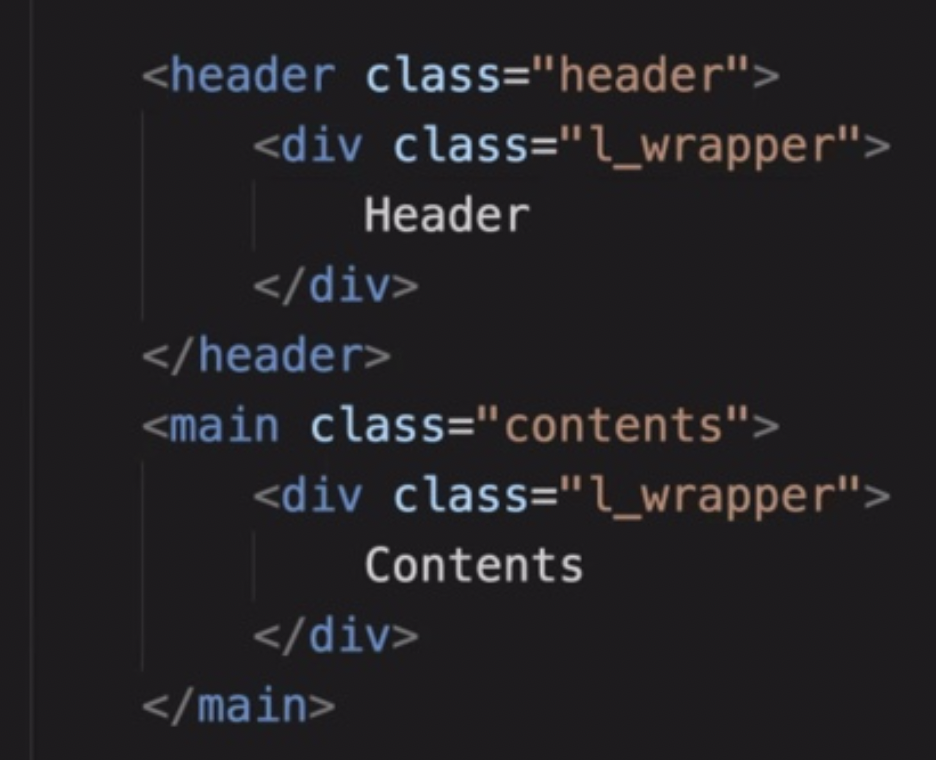
.l_wrapper {}
큰 레이아웃을 잡아주는 경우도 있음
근데 이 레이아웃 클래스는 이것만 사용하기.
.l_wrapper .wow
두개를 넣진 않기!! 한 개만

궁금한 것
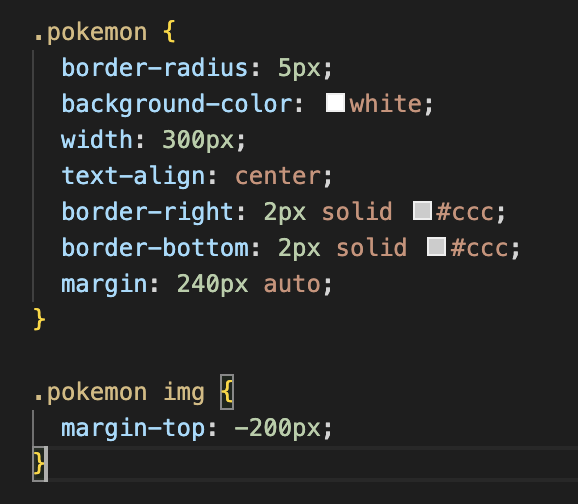
1. img
h1이랑 공백 줄이려고 사이즈 조절했는데 vertical-align의 top는 무엇인지?
오늘 새로 배운 것
@media (max-width: 960px); (맛보기니까 스트레스 받지 말고 공부하기)
미디어 쿼리 : 반응형 웹을 위한 것
margin이란?
콘텐츠의 바깥쪽 여백
마진은 보여지는 디자인과 차지하고 있는 공간을 따로따로 관리할 수 있게 나눠진 프로퍼티이다.
마진은 차지하고 있는 공간이다. 마진은 액자같은 개념
고로 콘텐츠의 시작과 끝점을 자유자재로 바꿀 수 있다.
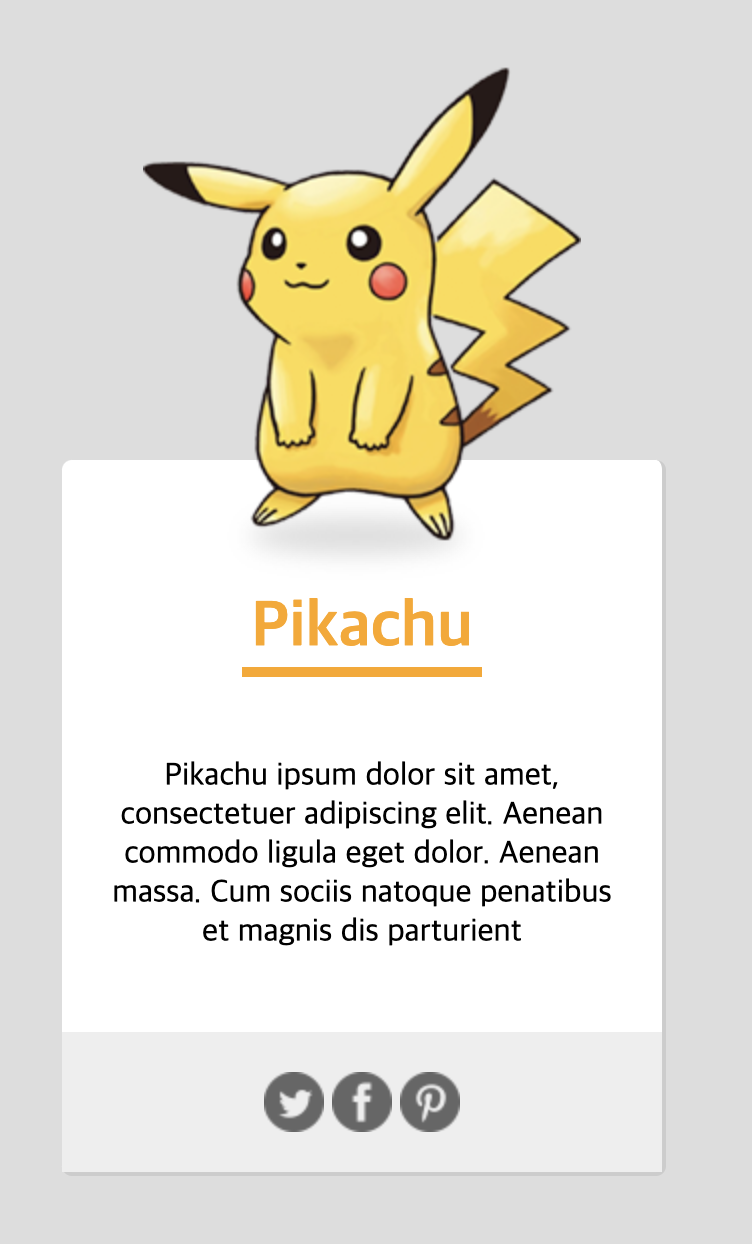
negative margin

margin-bottom을 기준으로 생각해야하는 것. 이미지는 움직이지 않는다. 시작점이 달라지던지, 끝점이 달라지던지



A가 덮인 이유? B의 액자가 깎였으니까 (margin-left: -50px을 B에게 적용했을 때)
근데 사실, 무엇이 앞에 나올것인가?를 결정하는 것은 마크업의 순서이지 네거티브 마진은 아니다. 따라서 B에 margin-right: -50px을 적용하면 C는 제일 앞으로 나올 것이다.


반응형
'Project Log' 카테고리의 다른 글
| [1220 테킷] vw, 콘테이닝 블록, z-index (1) | 2023.12.20 |
|---|---|
| [1219 테킷] Box sizing, Position, Inset (0) | 2023.12.20 |
| [1205 테킷] 웹 접근성 (1) | 2023.12.15 |
| [1214 테킷] CSS :: Flex 정복하기 (0) | 2023.12.14 |
| [1213 테킷] (0) | 2023.12.14 |