반응형
픽셀 퍼펙션 지켜주며 제작하기
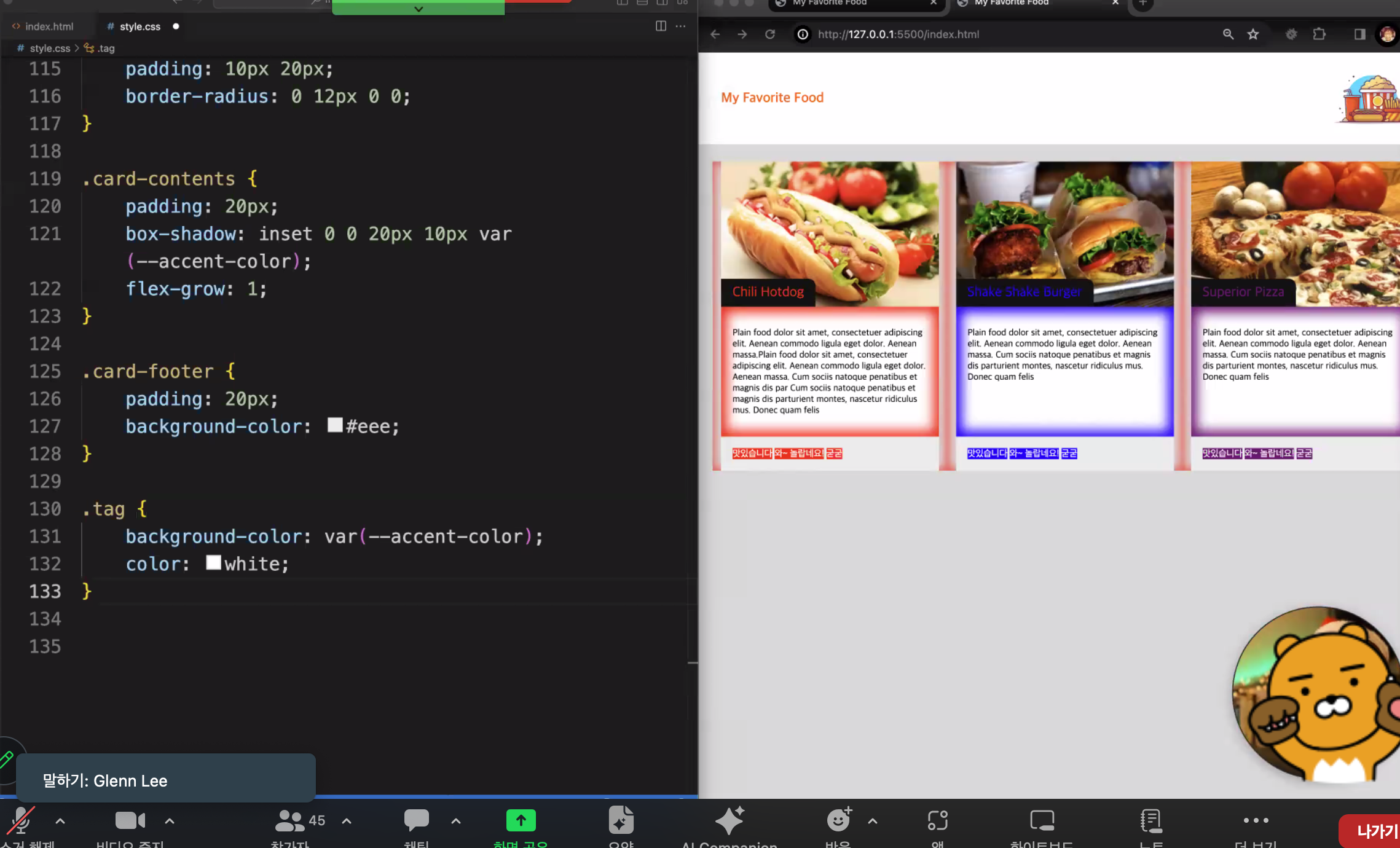
타이틀, 메인, 태그 모두 일관되게 늘어나게끔 신경쓸 것
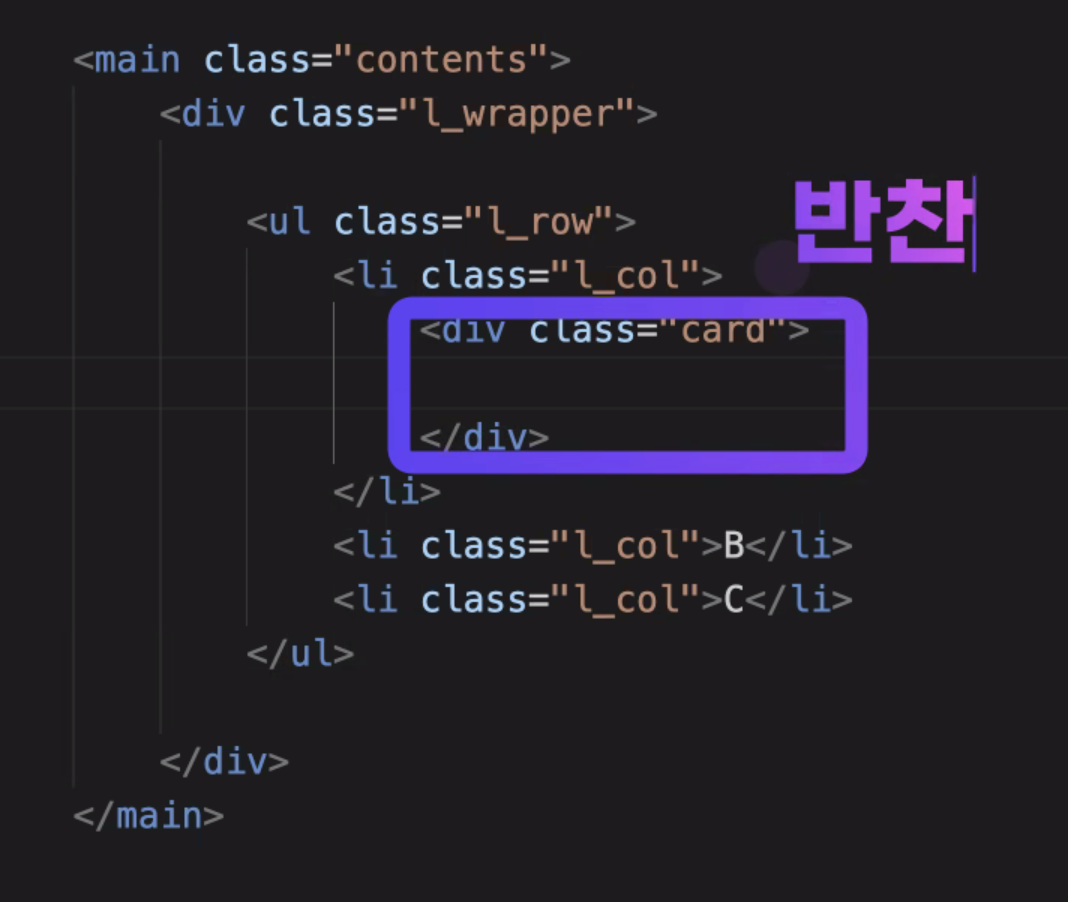
<class="card-img"> 이렇게 img태그를 작명하는 것보다 <class="card-cover">등을 사용하는 걸 권장. 이미지가 여러장이 되었을 때.
<class="card-hashtag">같은 경우도 독립된 컴포넌트로 사용할 수 있기 때문에 그냥"hashtag"도 괜찮다.
이번에 작업하면서도 느낀 거지만, space-between은 유지보수 측면에서 예쁘지 않다.
코드리뷰는 이상적인 형태로 보내는 것보다는 치명적인 오류를 잡아주는 쪽.
<section-content>같은 경우는 하이픈을 사용하는 이유가 명확해야 한다. 무엇을 지향하는 것인지?
<item-desc> 팀내에서 약속을 잡을 때, 줄일것인지 말 것인지에 대해서도 이야기 한다.
html 내부에서 <b> - 볼드 처리하는 것은 권장하지 않는다. 왜냐하면 b는 단순히 두껍게하는 역할만 한다. 그렇기에 <strong>을 권장한다. 볼드처럼 두껍게 해주기도 하고, 브라우저가 중요한 것으로 해석한다.
불필요하게 들어간 코드가 있는 건 아닌지 확인할 것.
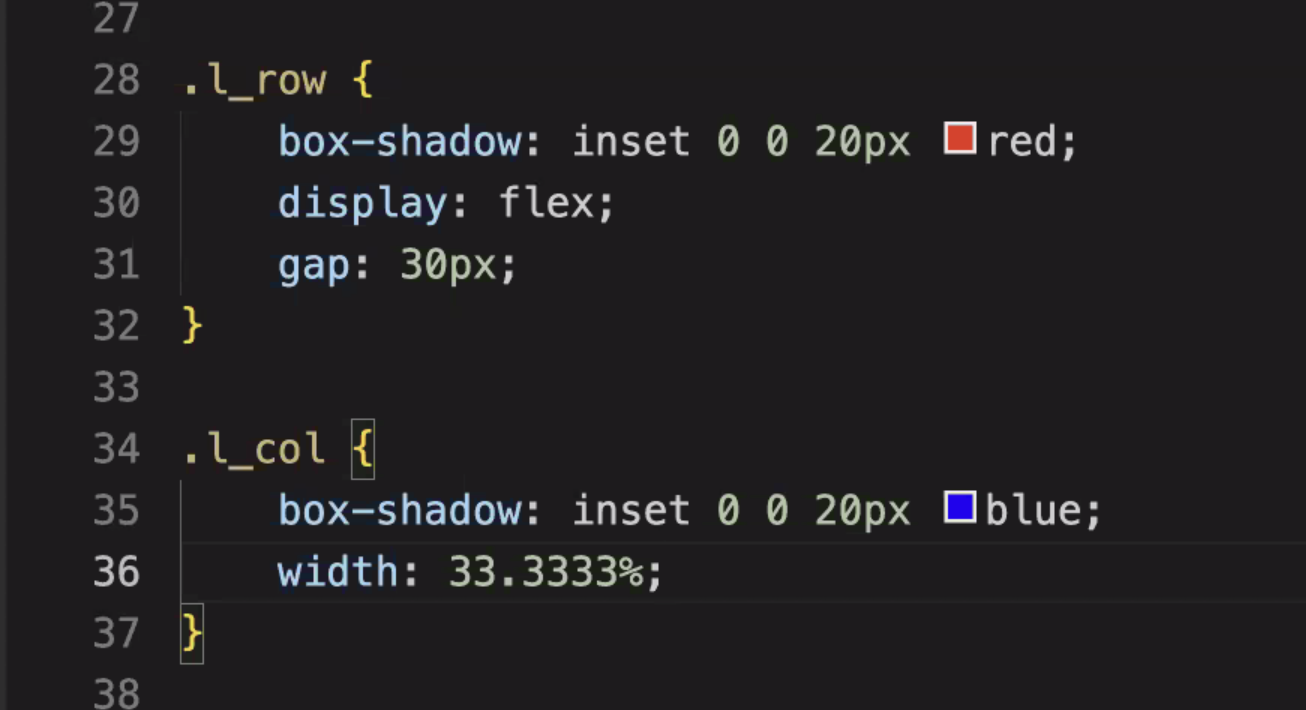
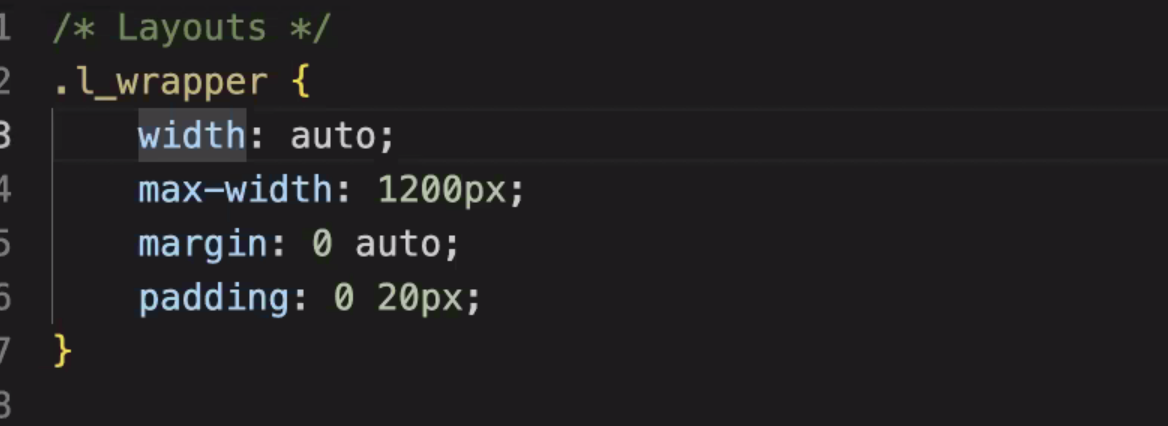
레이아웃으로 잡아준 코드는 최소한의 역할만 가능하게 할 것. 공공재이기 때문이다.



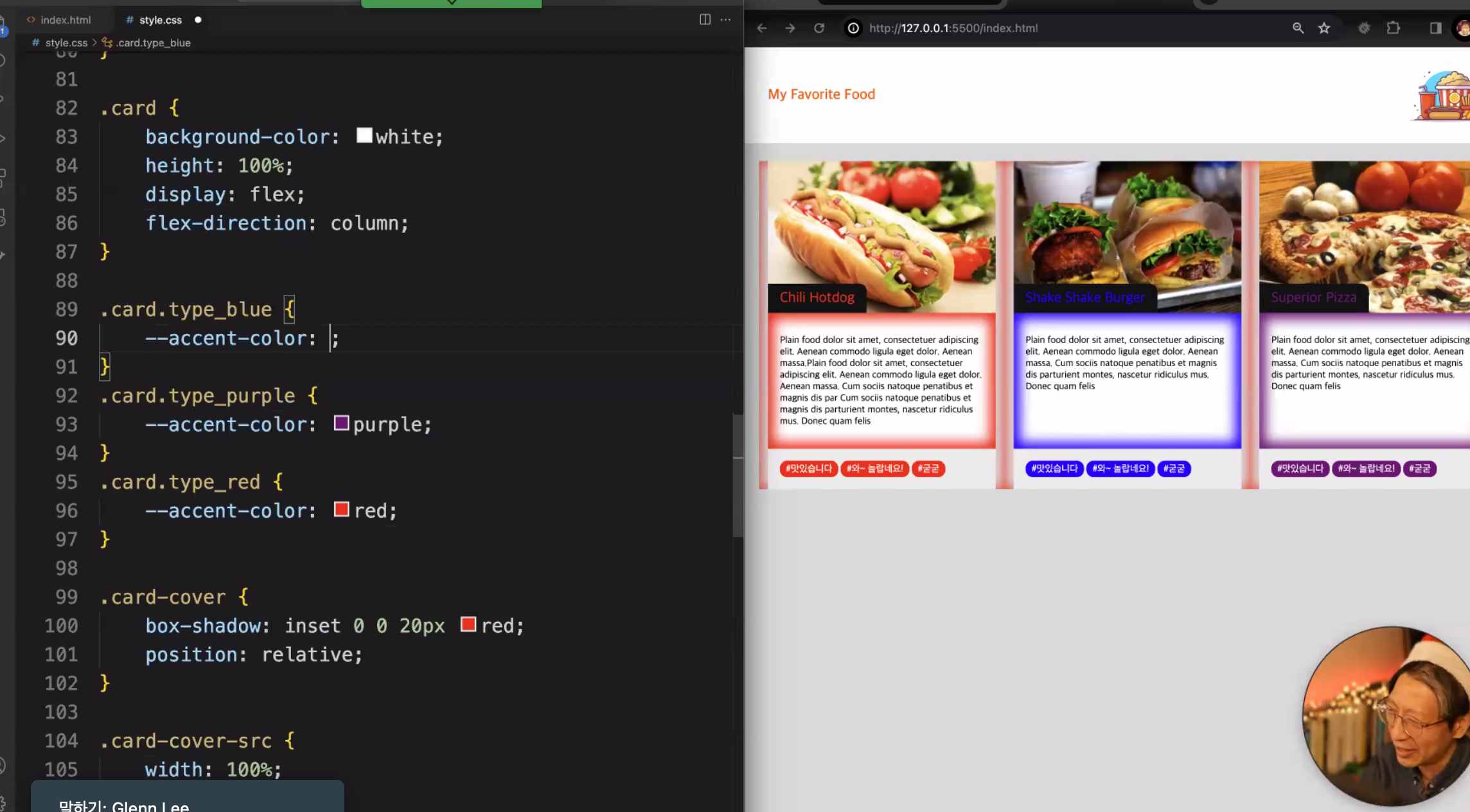
CSS 변수
--accent-color:
커스텀 프로퍼티를 만들 수 있다. color: var(--accent-color);


반응형
'Project Log' 카테고리의 다른 글
| 반응형 디자인을 고려한 navbar (1) | 2024.02.25 |
|---|---|
| [1221 테킷] 과제 코드 리뷰 시간 (2) | 2023.12.26 |
| [1220 테킷] vw, 콘테이닝 블록, z-index (1) | 2023.12.20 |
| [1219 테킷] Box sizing, Position, Inset (0) | 2023.12.20 |
| [1218 테킷] 미디어 쿼리, 마진 (0) | 2023.12.19 |