반응형
1주차 - 6/27
6/27 UX 여정
조회
- 최종 목적지까지 가는 역할
- 캐치테이블은 별점과 리뷰 조회, 쿠켓은 사용자 후기 조회
주활동
- 탐색, 조회를 거처 구매, 예약 등 서비스의 핵심 기능을 실행하는 단계
- 하나 이상의 화면으로 구성
- 복잡하지 않게 구성
주의할 점
- 사용자가 예상하는 순서를 그대로 따른다.
- 다른 정보는 시각적 그룹핑으로 직관적으로 디자인.
- 필요 이상의 많은 정보를 요구 X
- 흐름에서 벗어날 경우 상황을 빠르게 이해하고 적절하게 대처할 방법 알려주기
하나의 주활동을 향한 여러 단계가 있을 경우, 시각적 그룹핑을 잘 해야한다.
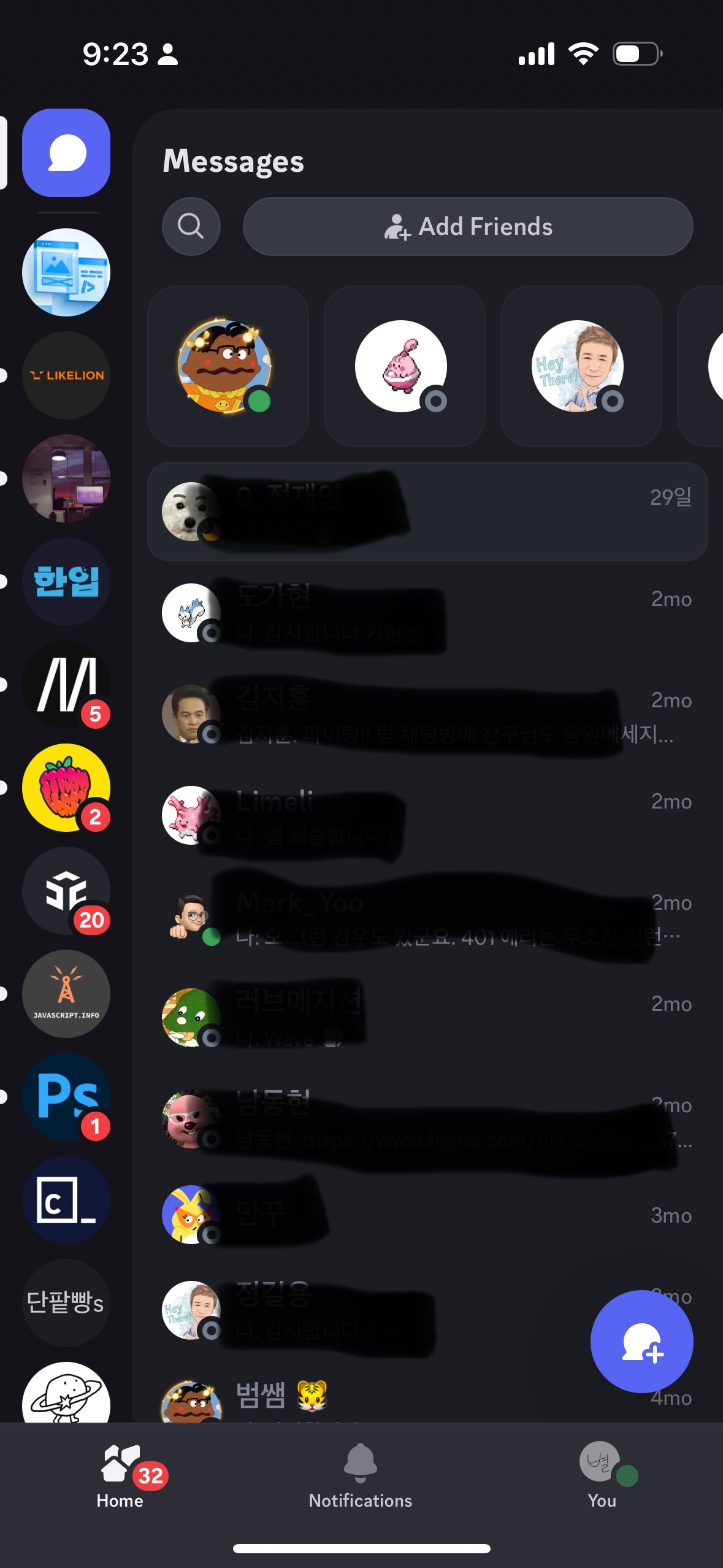
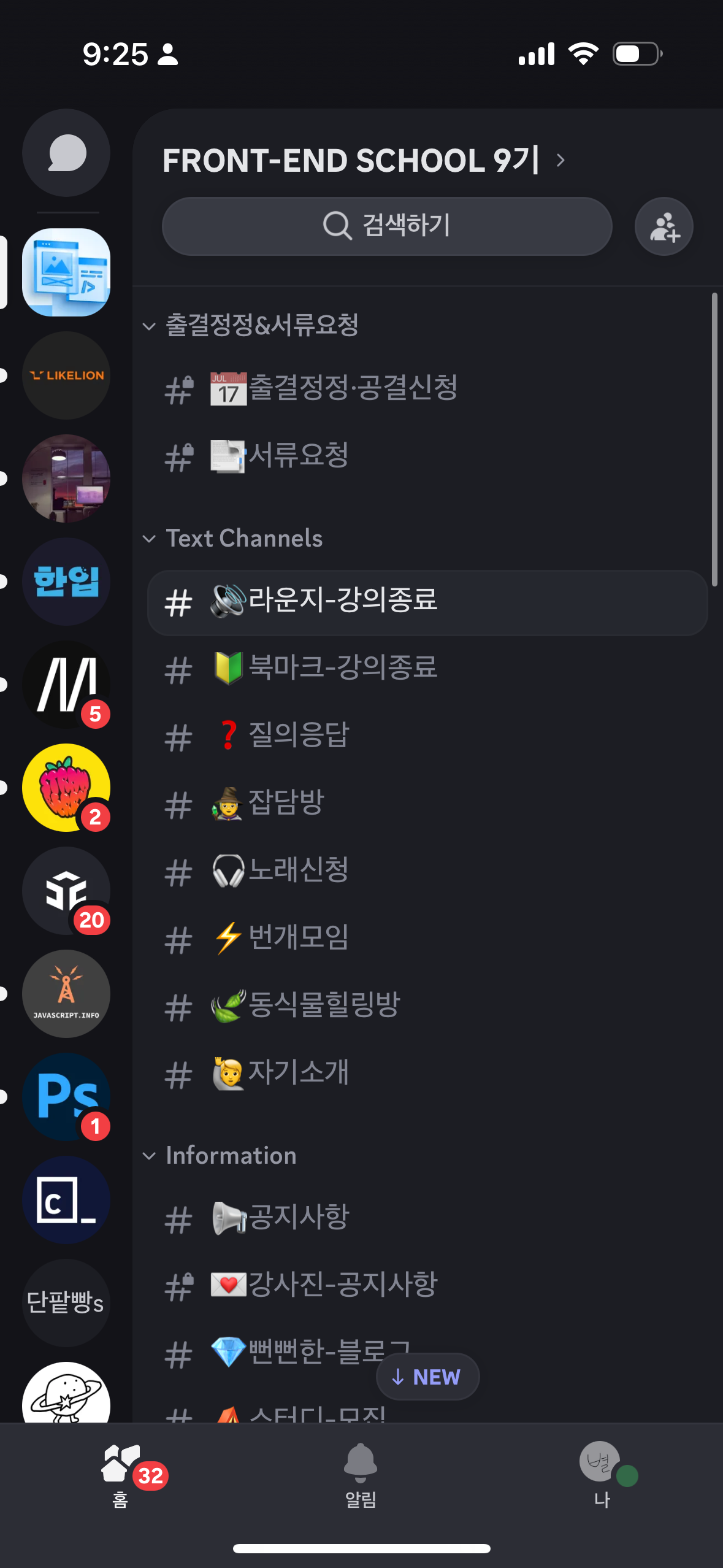
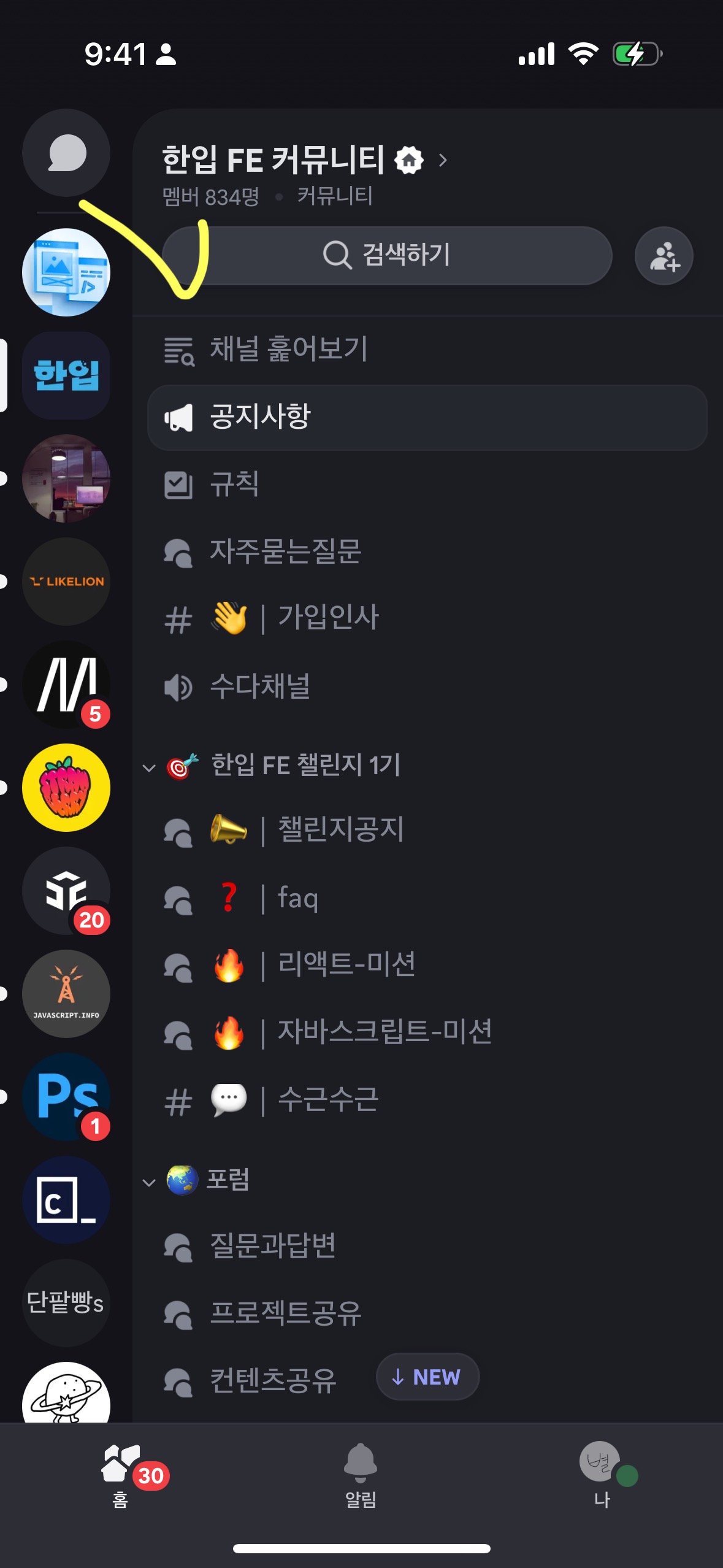
프로젝트 내에서 주활동



- 조회
- 방 선택
- 채팅
채팅이 주기능이라 목적 도달까지 군더더기 없는 기능.
부가 활동
- 사용자의 편의를 위한 기능을 수행하는 활동
프로젝트 내에서 부가 활동



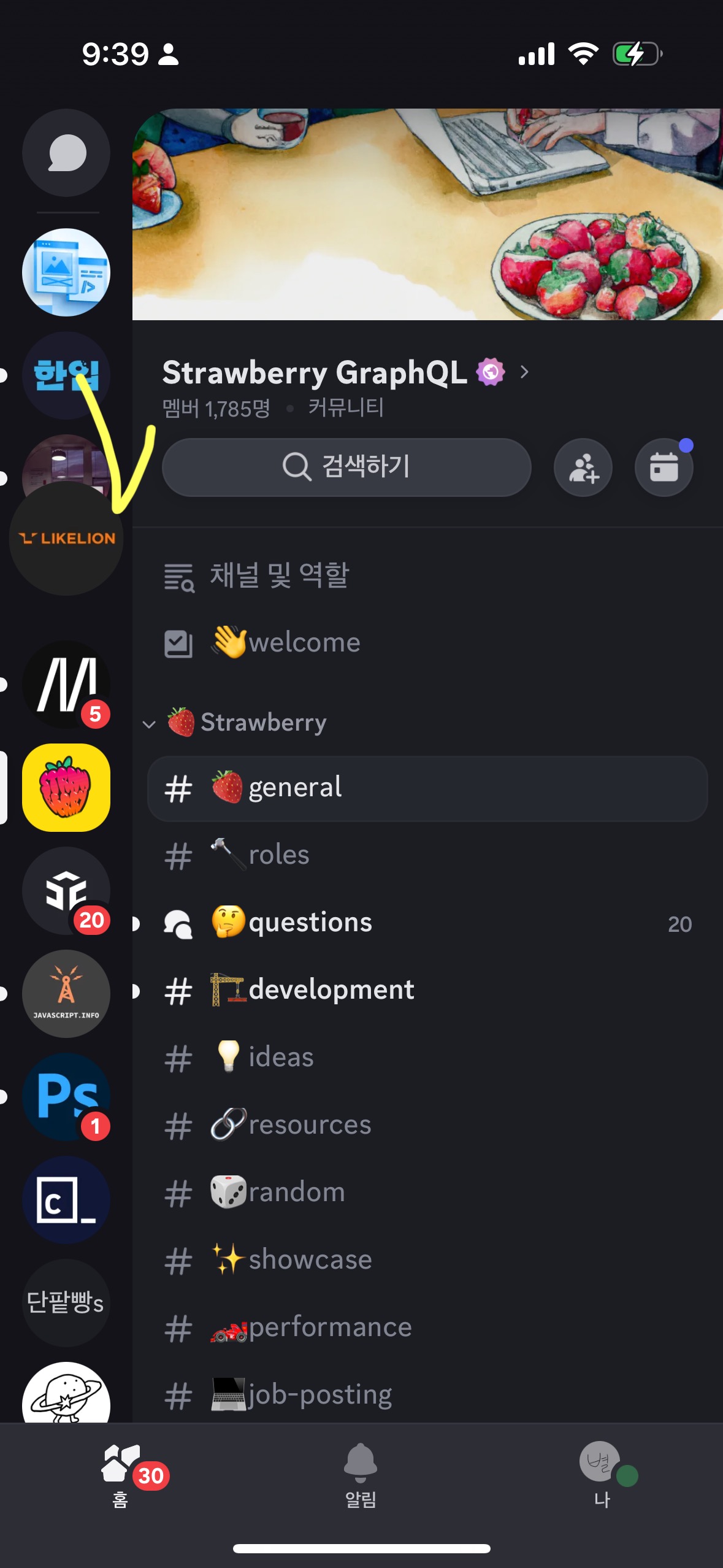
- 각각의 서버 위치를 우선순위에 따라 드래그로 변경
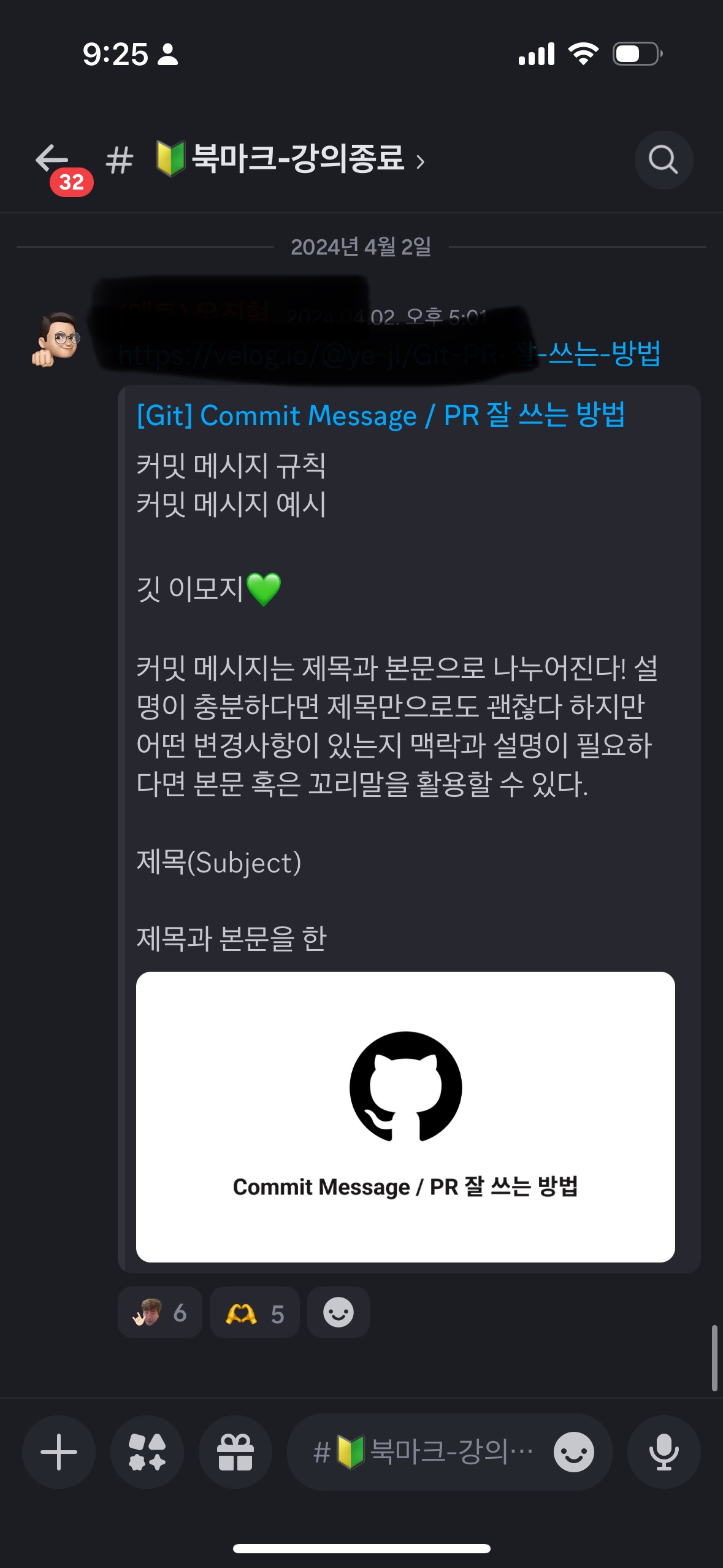
- 검색하기 기능으로 채팅방 내 원하는 정보 찾기
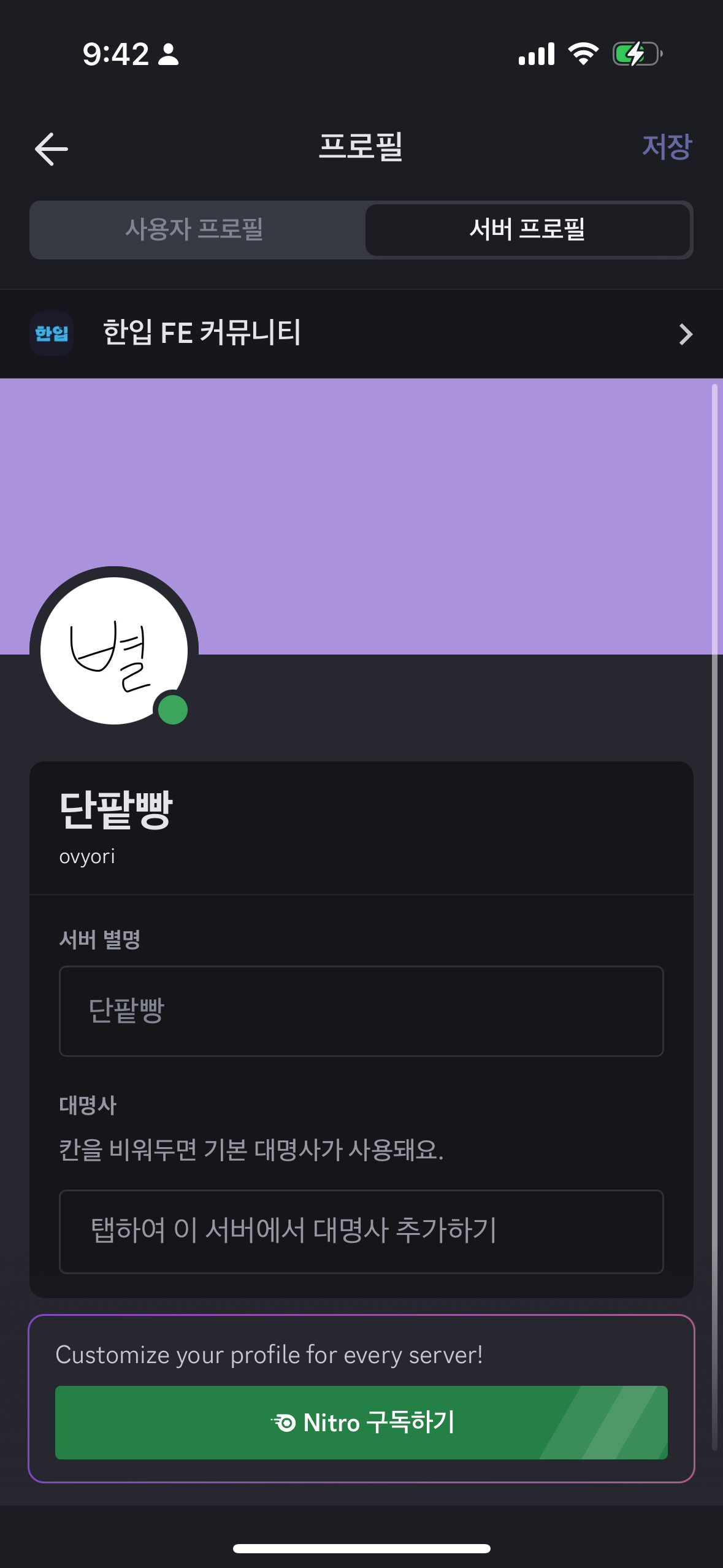
- 서버, 프로필 꾸미기
개인화
- 내가 원하는 것을 탐색하는 수고를 덜어주고, 사용자의 관심사와 취향을 반영하여 좀 더 몰입해서 쓸 수 있게 하는 것
사용성 평가 : 제이콥 닐슨 그룹의 10가지 휴리스틱 평가 원칙
- 제품 상태의 가시성
- 상황과 사용자의 행동 및 결과에 대한 정보를 제공하는가?
- 제품과 사용자 현실 세계를 반영
- 실생활에서 늘 사용하는 용어를 사용하는가?
- 추상화한 아이콘이 실제 세상과 비슷하게 표현되어 있는가?
- 사용자에게 자유와 주도권 제공(실행한 후)
- 사용자가 실수했을 때 취소나 재실행을 할 수 있는가?
- 사용자가 선택한 행위를 쉽게 취소할 수 있는가?
- 사용자가 원하는 컨트롤을 자유롭게 할 수 있는가?
- 온보딩 단계에서 skip이 없을때
- 일관성 표준성
- 일관성 있는 이름, 정보, 구조, 표현 -> 특히 버튼
- 오류 방지(실행하기 전)
- 오류를 범할 확률 낮추기
- 오류를 범하기 쉬운 것은 보여주지 않기
- 심각한 오류를 범하기 힘들게 하기
- 예상되는 결과 보여주기
- 보는 것만으로도 이해할 수 있는 디자인
- 포토샵의 Open Recent / 쇼핑몰의 최근에 본 상품
- 기억하지 않고 바로 눌러서 사용 가능해야 한다
피그마
- shift + A
실습
- UX 설문조사 만들기
- 리서치 할 때 주의할 점
- 유도하는 질문은 지양
- 유의미한 데이터를 얻기 위해 '예', '아니오' 보단 구체적인 객관식 제공
반응형