반응형
공부 계기 📚
'카공여지도' 프로젝트에서 Styled-component를 사용했었다. 당시 기분 좋게 프로젝트 배포 후, 아이폰 사파리로 확인하는데 우리가 의도하지 않은 폰트 색상이 화면에 떴다. 알고보니 프로젝트 세팅 초반에 CSS reset을 하지 않아 생긴 문제였다.
개념 📃
크로스 브라우징이란?
브라우저마다 HTML 시멘틱 태그에 대한 기본값이 다르다. 크로스 브라우징은 이토록 다양한 웹 브라우저에서 웹 페이지가 일관되게 표시되고 기능하도록 만드는 기술이다. 이를 통해 크롬, 파이어폭스, 사파리 등 어떤 브라우저에서도 개발자가 의도한 대로 이용하게 만들 수 있다.
CSS Reset을 통해 브라우저간 스타일의 일관성을 확보할 수 있다.
Styled-component은 기존에 있는 패키지를 통해 CSS Reset할 수 있다.
활용 예시 🪄
1. styled-reset 설치
npm i styled-reset
2. CSS Reset 적용
import * as React from 'react'
import { Reset } from 'styled-reset'
const App = () => (
<React.Fragment>
<Reset />
<div>Hi, I'm an app!</div>
</React.Fragment>
)

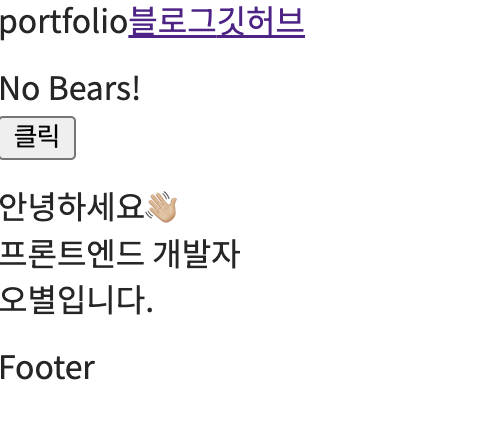
적용을 하고 나니 기본 브라우저로 설정된 마진과 패딩이 없어진 것을 확인할 수 있다. 그런데 a태그와 버튼 태그는 그대로 유지되어있다.
styled-component는 각각의 컴포넌트들에게 스타일링 영향을 주지 않기 위해 Local로 동작한다. 모든 컴포넌트에 일관되게 초기화 작업을 적용하려면 Global로 설정할 수 있는 createGlobalStyle을 사용해야 한다.
적용 코드
import { BrowserRouter } from "react-router-dom";
import Footer from "@components/Footer";
import Header from "@components/Header";
import Home from "@pages/Home";
import { createGlobalStyle } from "styled-components";
import reset from "styled-reset";
const GlobalStyles = createGlobalStyle`
${reset}
a{
text-decoration: none;
color: inherit;
}
*{
box-sizing: border-box;
}
button{
all:unset;
}
body {
font-family:
}
`;
function App() {
return (
<>
<BrowserRouter>
<GlobalStyles />
<Header />
<Home />
<Footer />
</BrowserRouter>
</>
);
}
export default App;
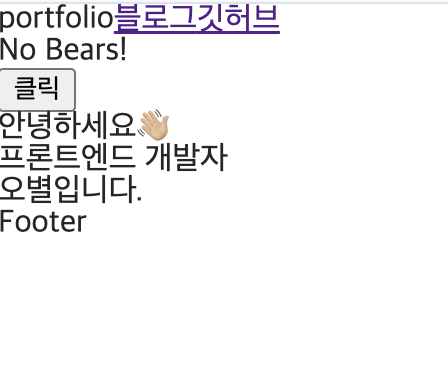
최종적으로 수정한 코드는 위와 같다.

리셋이 완료된 코드를 확인할 수 있다.
참고자료
반응형
'React' 카테고리의 다른 글
| Next.js를 Vercel에 배포하기 (0) | 2024.05.31 |
|---|---|
| Next.js 입문하기 (0) | 2024.05.15 |
| useCallback (0) | 2024.03.12 |
| useMemo() (0) | 2024.03.12 |
| useReducer() (0) | 2024.03.11 |