카테고리 없음
[유데미x스나이퍼팩토리] UI/UX 디자이너 인턴형 프로그램 5기 - 2주차(0704)
loeybho
2024. 7. 4. 17:31
반응형
2주차 - 7/4
7/4 UX Strategy
가치
- Think different
포지셔닝 재설정
- 포지셔닝을 왜 할까? 데이터를 시각적으로 표현하기 위해
User Flow
- 사용자가 서비스를 이용하는 흐름
- 외부탐색: 서비스 접근 전에 외부에서 이루어지는 탐색과 이를 통해 서비스에 접근하기 전까지의 과정
- 접근: 서비스를 들어와서 탐색을 시작하기 전까지의 과정
- 탐색: 콘텐츠, 메뉴, 검색, 추천 탐색
- 조회: 정보 조회, 큐레이션 정보, 통계 정보, 사용자 리뷰
- 주활동: 구매나 예약, 거래와 같이 사용자가 서비스의 핵심 기능 실행
- 이탈: 앱 종료
Deliver
- IA: 디자인을 위한 정보 구조도 설계
- User Flow: 특정 작업을 위해 움직이는 경로 설계
- 와이어 프레임: 화면 단위의 레이아웃 설계
- UI/GUI 디자인 상세 설계
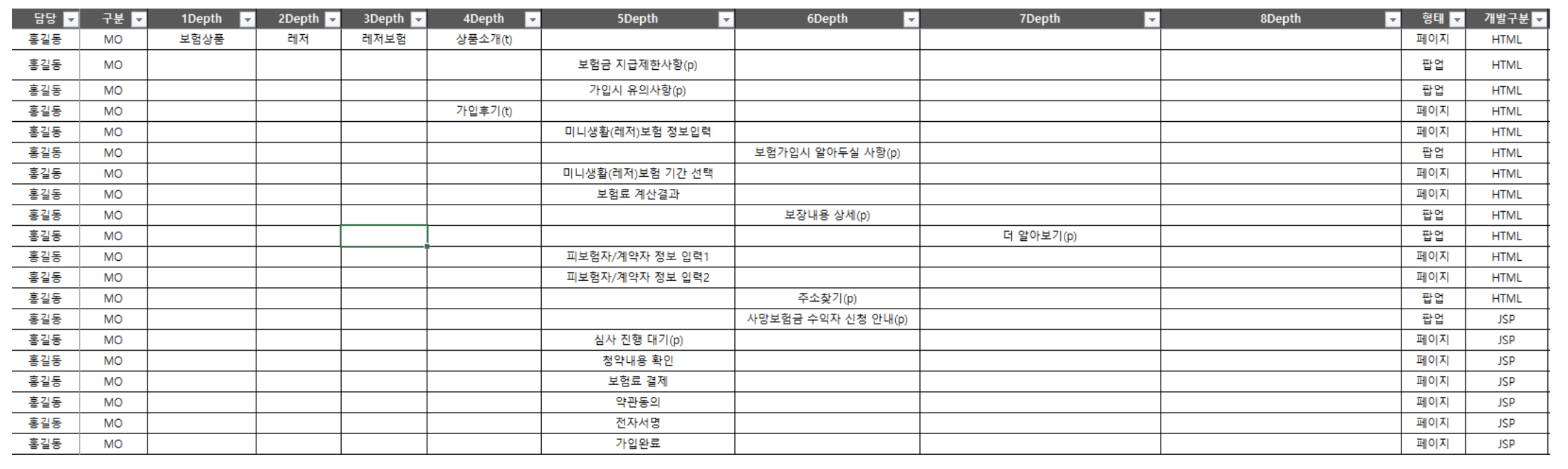
Information Architecture
- 웹사이트와 앱에서 보여지는 기능을 계층적으로 표현한 문서
- 사용자가 원하는 정보를 쉽고 빠르게 얻기 위한 것
IA 구성 요소
- 코드: 해당 페이지에 대한 고유 코드값
- 계층 구조: 메뉴 구조를 표현하는 방법(Depth 1, Depth 2, Depth 3...)
- 형태 정의: 해당 페이지의 형태(Type) 정의(HTML, Link, Program)
- 구조: 페이지의 표현 구조 정의(팝업, 레이어, iFrame, 모달, 얼랏)
- 요소: 해당 페이지에 삽입될 객체 정의(요소, 이미지, 동영상, 문서, 첨부파일)
- 권한: 페이지 접근에 대한 권한 정의(회원/비회원/멤버쉽)
- 설명: 메뉴나 페이지별 상세한 설명, 주의사항 명시
실제로 IA는 피그잼 형태보다 문서 형태가 더 많다

근데 포폴에는 피그잼 형태를 넣는 것을 권장
화면 정의서는 보통 개발자가 작성
기획자, 클라이언트, 개발자, 디자이너가 공유하는 최종 파일
ios 가이드라인
- ios 가이드라인에 맞춰서 UI를 제작할 수 있어야 한다. 그렇지 않으면, 홈에 올릴 때 반려됨
UI Kit
- 바
- Status Bar - 시간, 통신사, 배터리, 네트워크 상태
- Navigation Bar - 타이틀, 기능 버튼
- Search Bar - 검색어를 입력하는 검색바
- Tab Bar - 관련 그룹을 빠르게 탐색할 수 있음
- Scope Bar - 사용자가 검색어의 범위를 좁힐 수 있도록 검색바에 추가
- 기능구현(Control)
- 기능을 구현할 수 있는 버튼, 스위치, 텍스트필드, 진행율 등의 형태이며 컴포넌트라고 불림
- 뷰(View)
- ios앱 내에서 UI를 구성하는 기본 단위는 View
- 텍스트, 그래픽, 에니메이션, 상호작용 등의 콘텣느 요소를 포함하는 인터페이스
- View는 사용자가 화면에서 보는 UI요소들을 나타내며 스크롤, 삽입, 삭제, 정렬 등과 같은 동작을 사용
피그마에서 IA 그리는 플러그인
- autoflow
리뷰
- 오늘은 IA를 그렸다. 전체 IA 대신 필요한 IA만 그렸다.(홈화면이랑 커뮤니티 살펴보기)
- 장표를 만들면서 개선했으면 하는 부분을 용기를 내서 제안했다. 좋다고 말씀해주셔서 그 방향대로 만들었다. 야호
- 토스 블로그 디자인 아티클 2개 읽었다
- 토스처럼 완성도 있는 제품을 어떻게 개선하느냐? -> 성숙기 제품의 문제는 비언어적이다. 현상 발견 후 문제를 해결
- 모든 사용자가 똑같이 하고 있다고 그것이 정답은 아닌다
- 익숙함은 부채(debt)다 익숙해지면 신선한 시각을 잃게 돼요. 불편한 것을 당연하게 받아들이고 있지 않은지 탐정의 시선으로 내 제품을 사용해보세요.
반응형