HTML의 기본
HTML : (HyperText Markup Language)
기계와 사람이 이해할 수 있는 공통의 언어 (세상에서 가장 중요하면서 가장 쉬운, 가성비가 아주 높은 언어)
하이퍼텍스트를 가장 중요한 특징으로 하는 (하이퍼텍스트란? 링크)
마크업이라는 형식을 가진 (태그같은 문법을 포괄적으로 이야기함)
컴퓨터 언어
언어 = 약속
Hello = '안녕'이라는 약속
컴퓨터 언어도 사람과 기계가 함께 이해할 수 있는 약속이다. 그것이 컴퓨터의 언어이다.

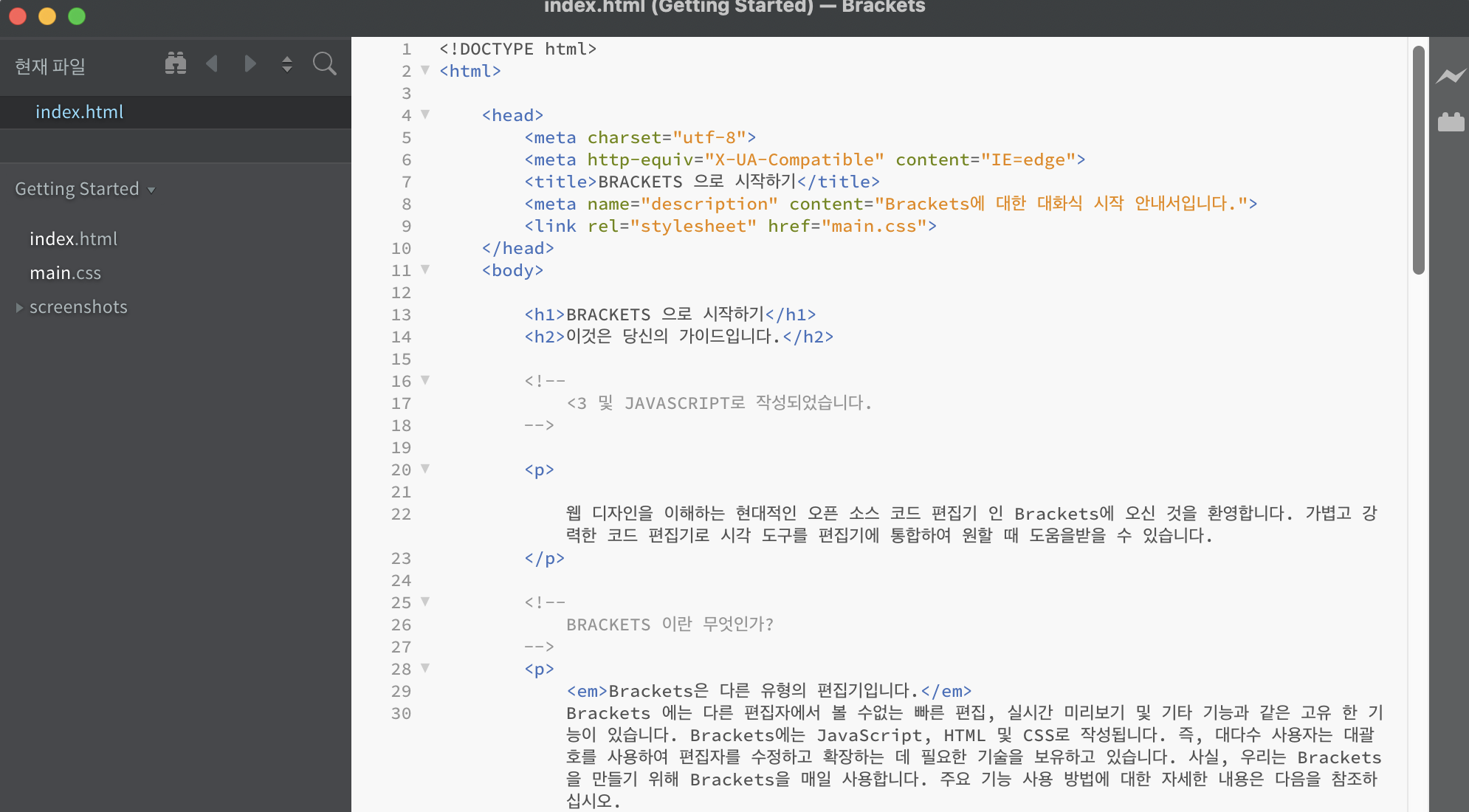
사용 에디터 : Brakets

왼쪽: 프로젝트에서 사용할 파일들의 목록
오른쪽: 코드를 작성할 곳
태그 <> </> : 웹 전체를 틀어 가장 기본적이고 보편적인 문법
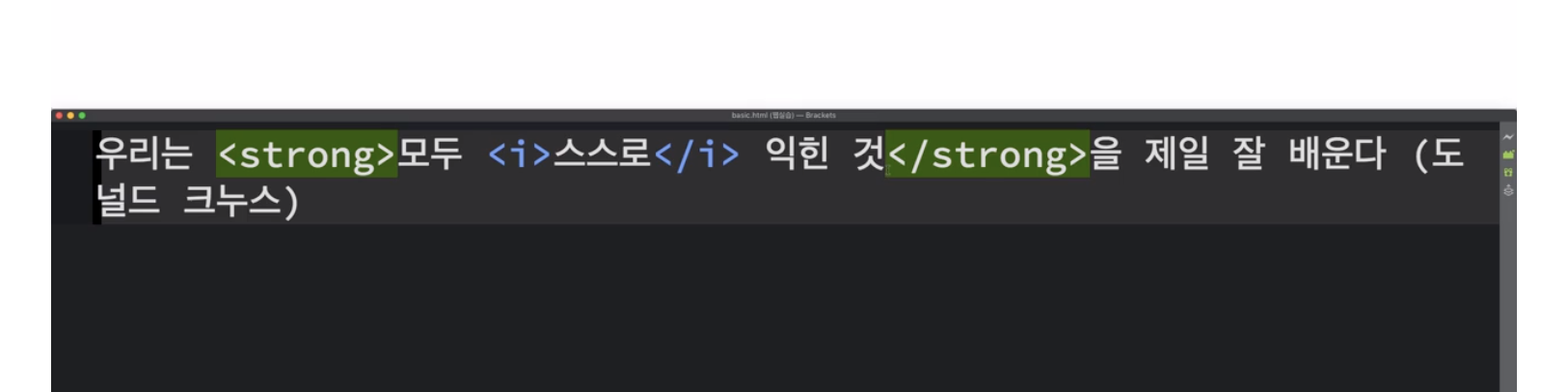
HTML의 가장 기본적인 문법 : 태그

시작 태그 <>
끝나는 태그 </>
옷살 때 '태그'라는 이름을 붙인다. 고로, 태그란 그 옷을 설명한다.

ex) <i>는 '스스로'를 설명한다
a 태그 : 링크를 달고 싶을 때 사용
- 일반
<a> </a> 기본적으로 이렇게 사용하는 데, 링크를 첨부하지 않으면 당연히 링크가 안 뜬다.
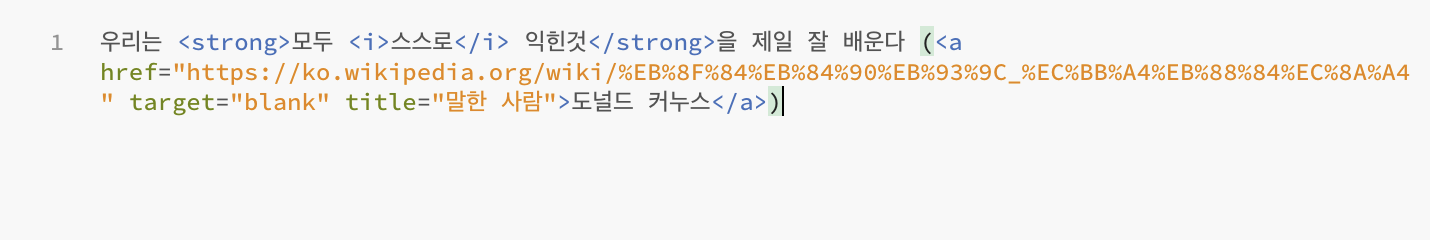
<a href = ""> </a> 이렇게 표현하고 "" 사이에 링크를 첨부한다.
- 새 탭
<a href = "" target="blank"> </a>
여기서 target~ 은 새탭으로 열기를 뜻한다.
<a href ="" target="blank" title="blank"> </a>
여기서 blank~ 는 마우스를 가지고 댔을 때 투명하게 뜨는 것을 이야기한다.
* 태그 안에 속성은 여러개가 올 수 있고, 순서는 중요하지 않다.

<> 태그
<a> 태그 안에 있는 a 는 속성


<br> </br> 줄 바꾸기
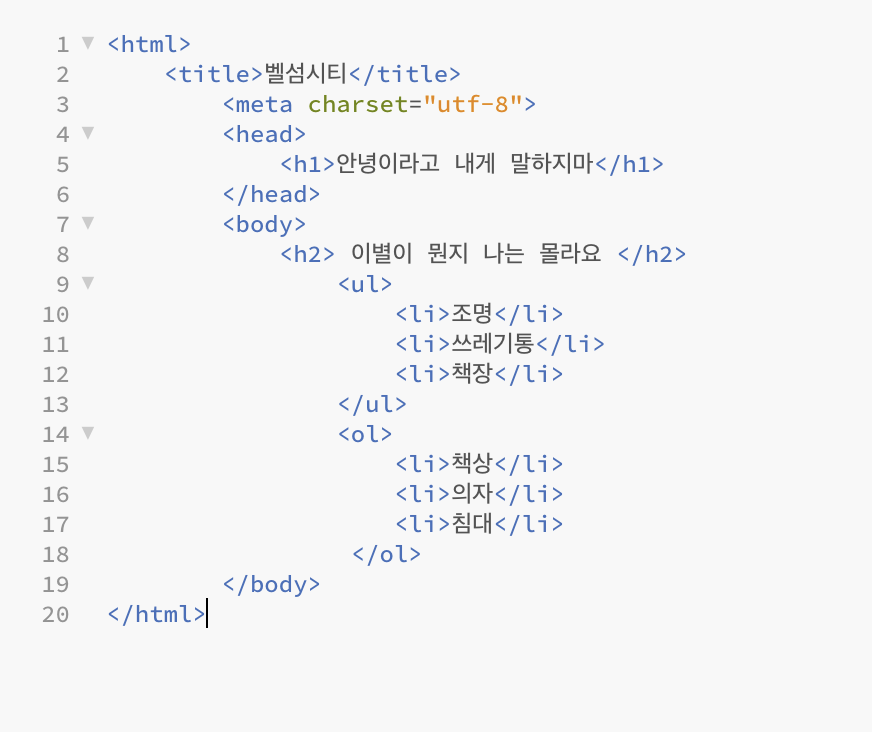
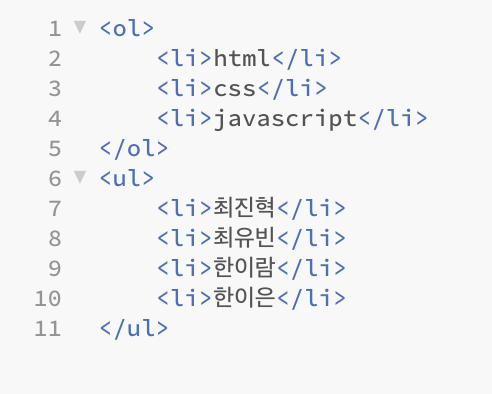
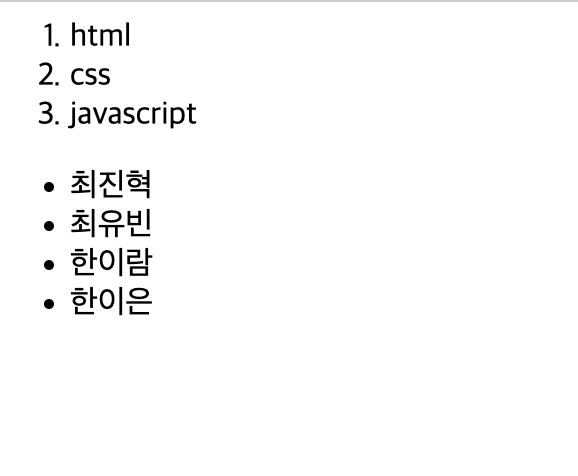
<li> </li> 목록 설정 -> * li태그는 ol과 ul 처럼 부모 태그가 있다
<ul> </ul> 순서 없이 정렬 - unordered list
<ol></ol> 순서가 있는 - ordered list
<h1> 큰 제목
<h2> 소제목~

쑥스러운 파일명 바꾸기.
문서의 제목은 <title> </title>로 표현 (~.html 없애기)
만약 한글이 깨지면?
<meta charset="utf-8"> 이렇게 표현해서 넣는다. (charset = 캐릭터 셋 임)